Word Pressで作成する操作方法をわかりやすく解説しています。
ユーザーからの見え方は、PCとスマホでは違います。
ここでは、スマホでチエックしながらワードプレスを作成しています。

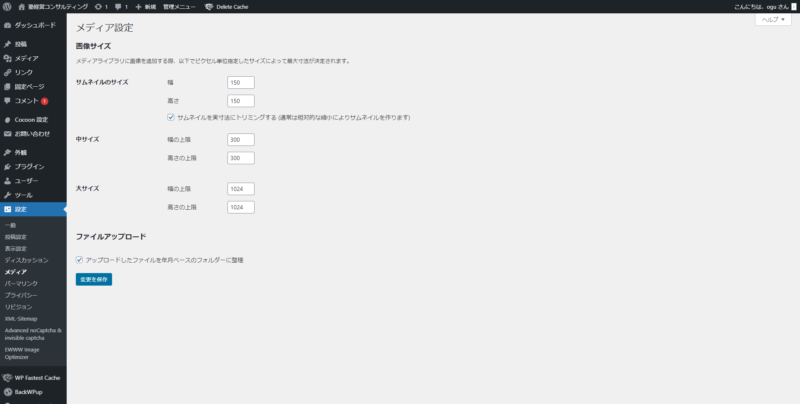
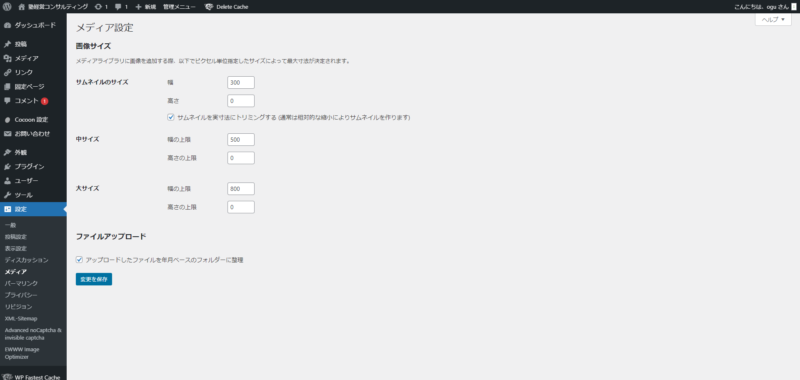
メディアを設定する
①サムネイルのサイズを150, 0
②中サイズを300, 0
③大サイズを800, 0
に変更してください。

下のように数字を変更して ➡ 変更を保存を押す

スキンを選ぶ
①スキンを選ぶ。フォーマットから好きなデザインを選んで簡単に作成できます。
②好きなフォーマットを選んでください。

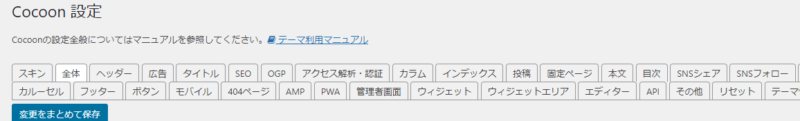
全体の設定

①サイトキーカラーを好きな色にします
②サイトフォントは、Noto Sans JPにします
③文字サイズは16pxくらいで
④文字は、真っ黒ではなく少しグレーががっている方が読みやすいです
⑤サイトリンク色は青にします
⑥変更をまとめて保存します

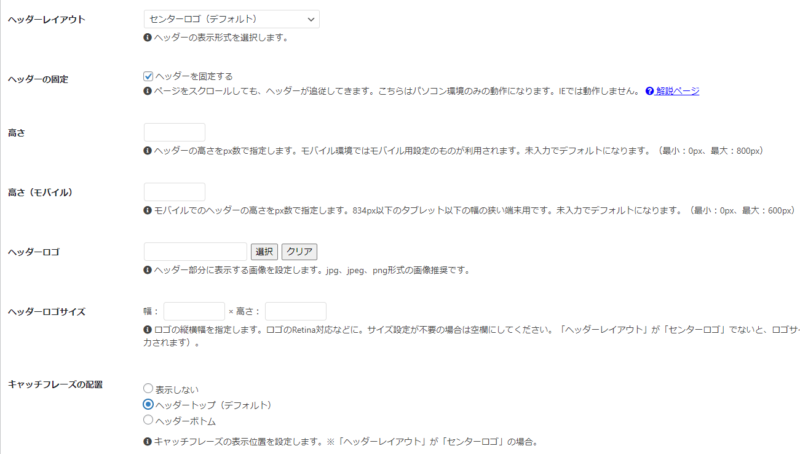
ヘッダーのカスタマイズ

①ヘッダーレイアウトは好きな位置にします
②ヘッダーを固定します
③変更保存します

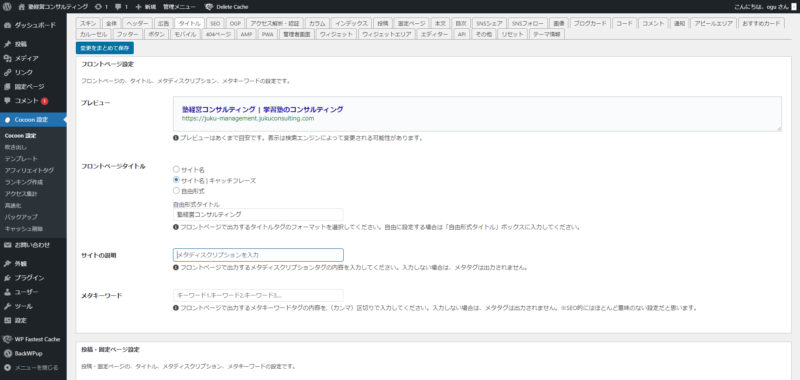
タイトルのカスタマイズ
メタディスクリプションを入力する。

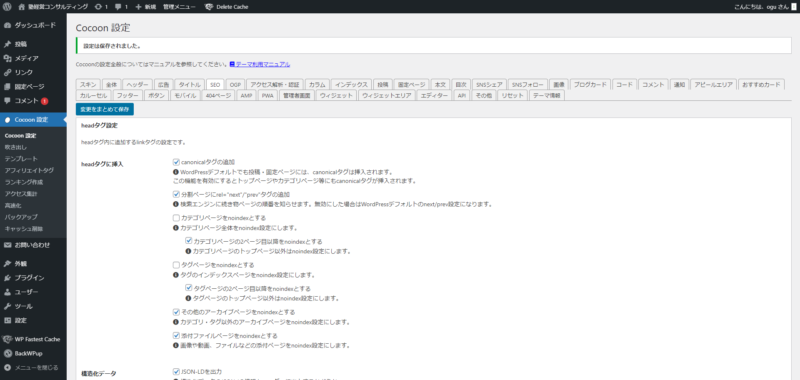
SEO設定
カテゴリーページの2ページ目以降をnoindexとするにチエックを入れる ➡ 変更をまとめて保存

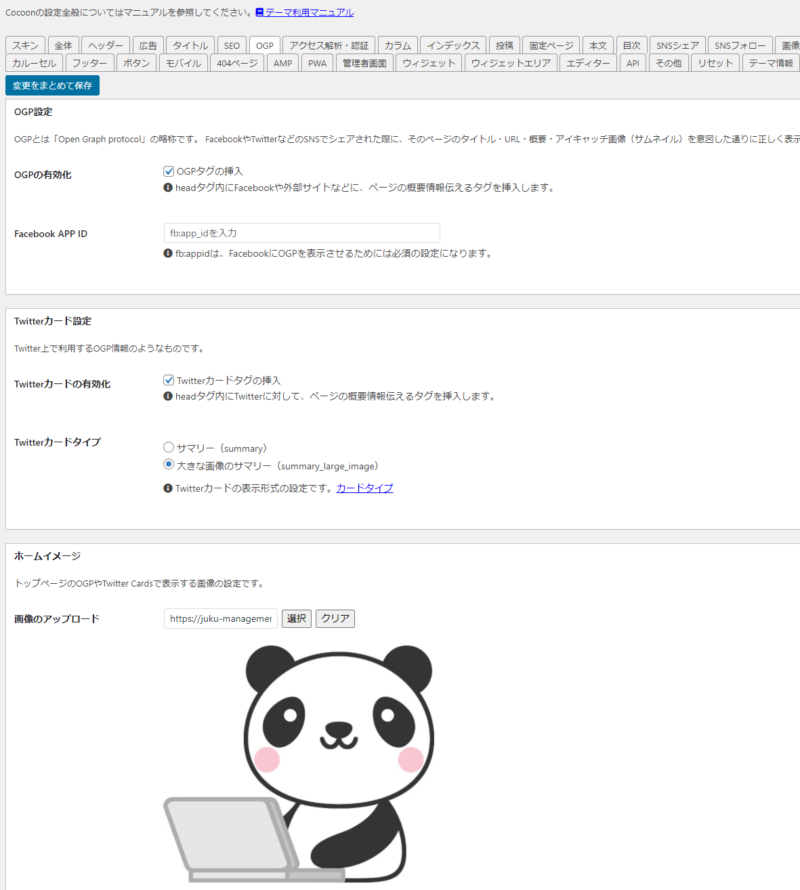
OGTのカスタマイズ
①OGTタグの挿入にチエックを入れる
②Twitterカードタイプ、サマリーの大きな画像にチエックを入れる
③画像のアップロードを変更しておく
③変更をまとめて保存しておく

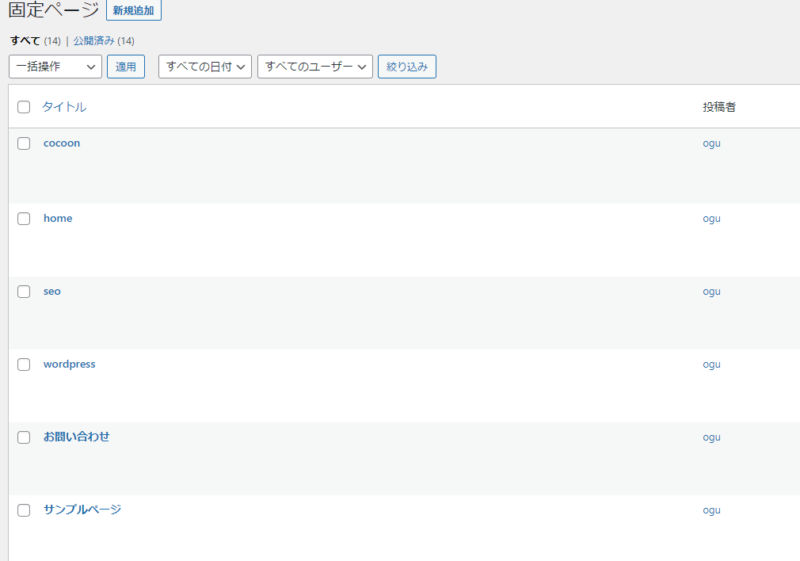
ヘッダーメニューバーを作成する
①ヘッダーのメニューバーを作る前に、固定ページやカテゴリページを作成しておく。
②ダッシュボード ➡ 固定ページを作成
③新規作成を押し、タイトルだけのページを作る

+を押して、画像のアイコンをクリックして画像を挿入する
更新する

「テスト タイトル」 だけのページが登録されました。
これを繰り返し、必要なページを作成していく
投稿ページも同様に作成する

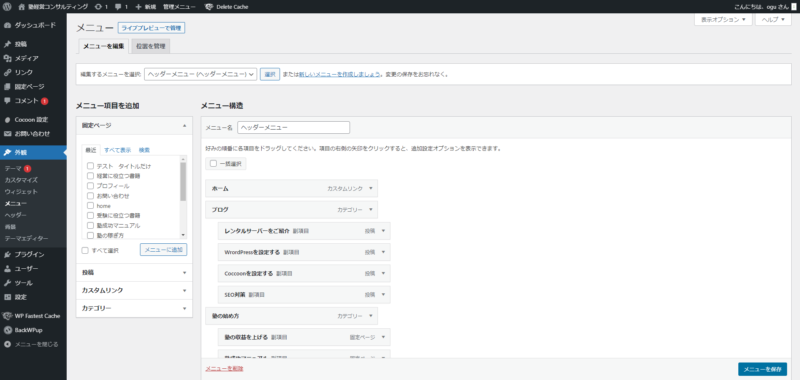
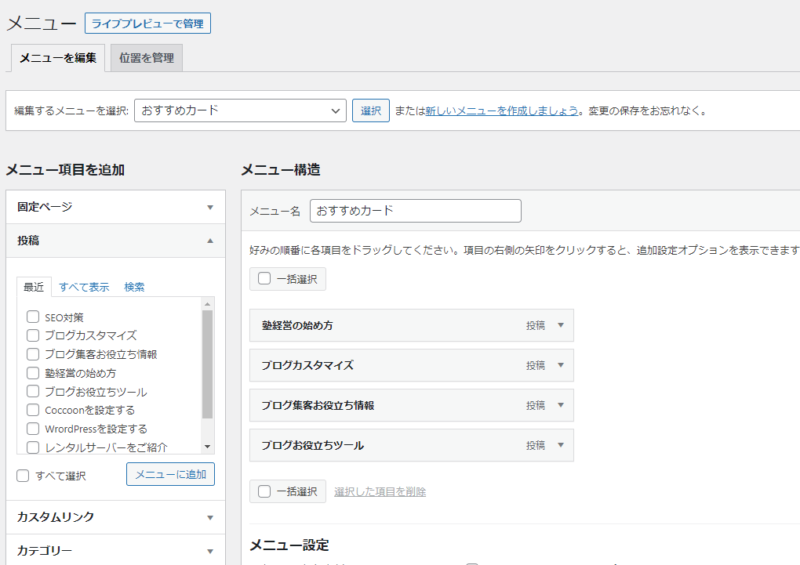
メニューバーを作成する
①メニュー名を入れて メニューを保存 を押す
②メニュー項目を追加から固定ページを表示させてチックを入れてメニューに追加を押す
③メニュー項目にタブが現れるので順番を設定して保存を押す
③下のヘッダーメニューにチックを入れる
③画面にメニューが入ったことを確認する


投稿画面でも同じように作業をする

写真も入れる

同じ手順で行う

カスタマイズできました。

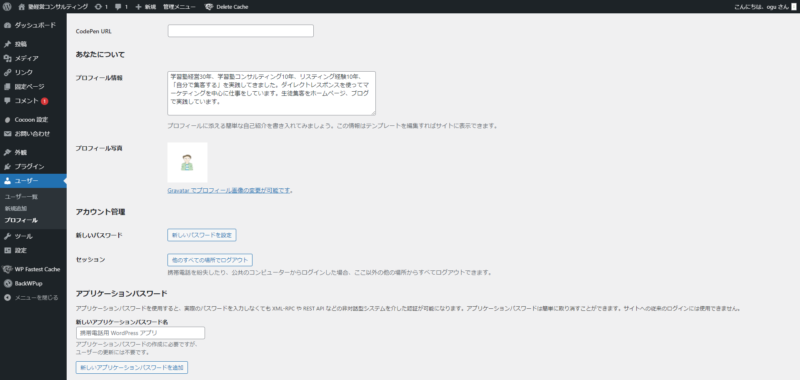
プロフィール情報に書き込む

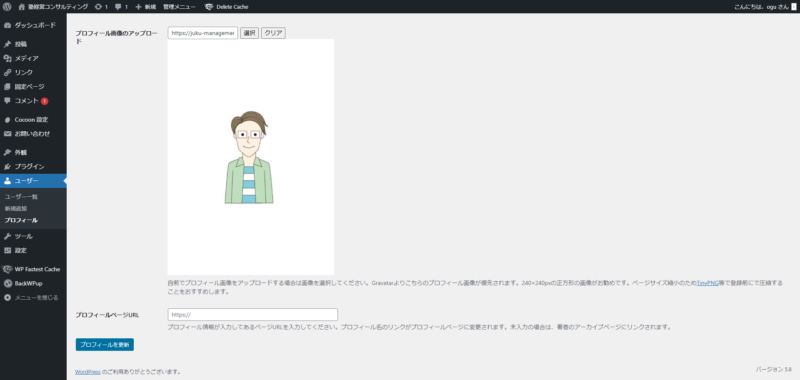
写真はここから入れる

カスタマイズ終了

これで基本的な設定は終了です。
もし、何かわからないことがありましたら、お問い合わせ・ご質問ください。