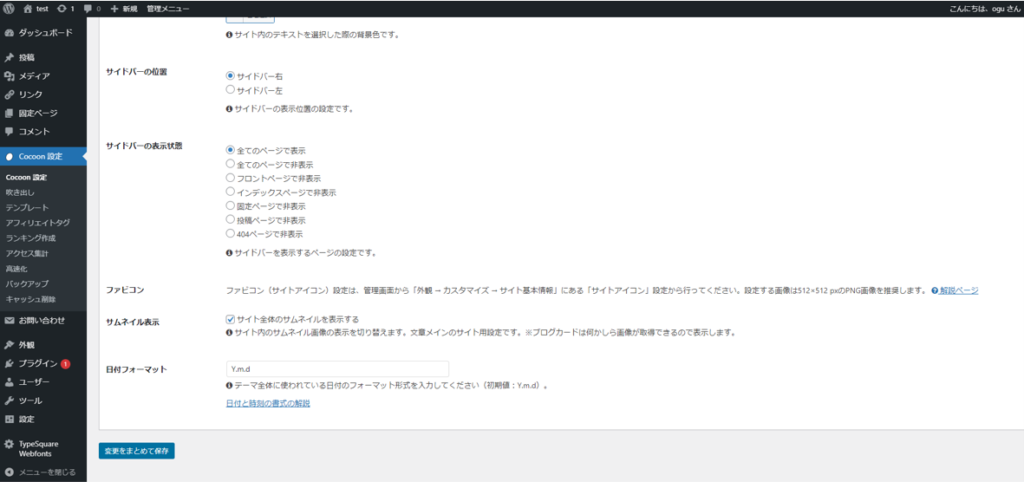
全体を整えていきます。
cocoon


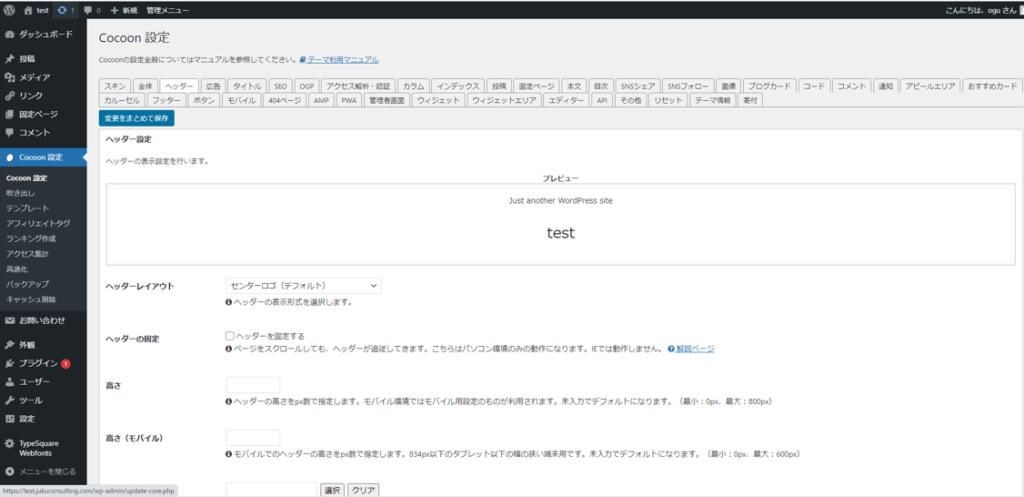
ヘッダーを設定します。


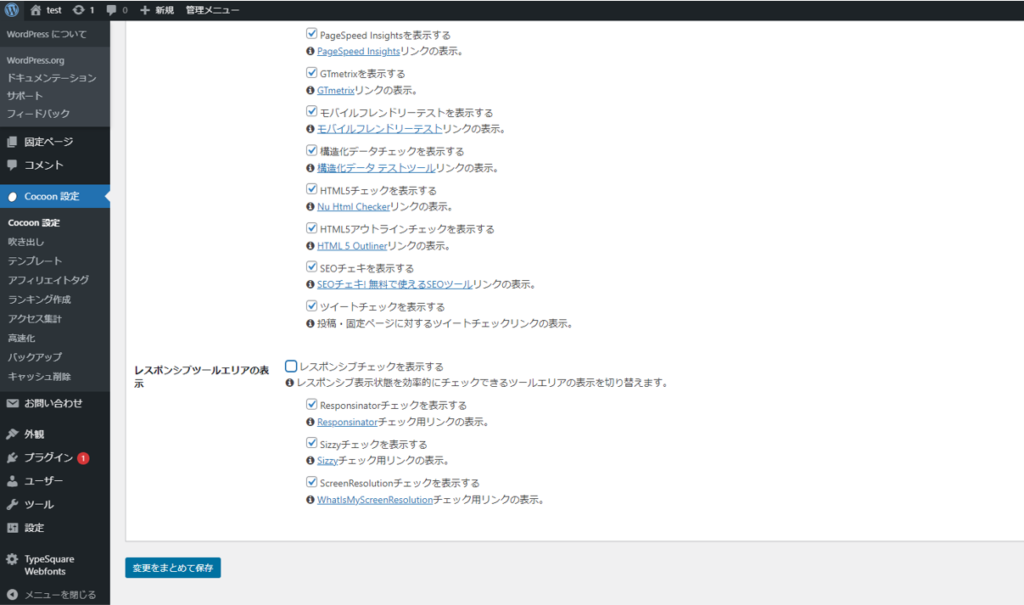
管理者画面を整えていきます。
①PVエリアのチェックを外す。
②編集エリア表示のチエックを外す。
③AMPエリア表示のチエックを外す。
レスポンシブチエックを表示のチエックを外す。


コンタクトフォームを作成する。
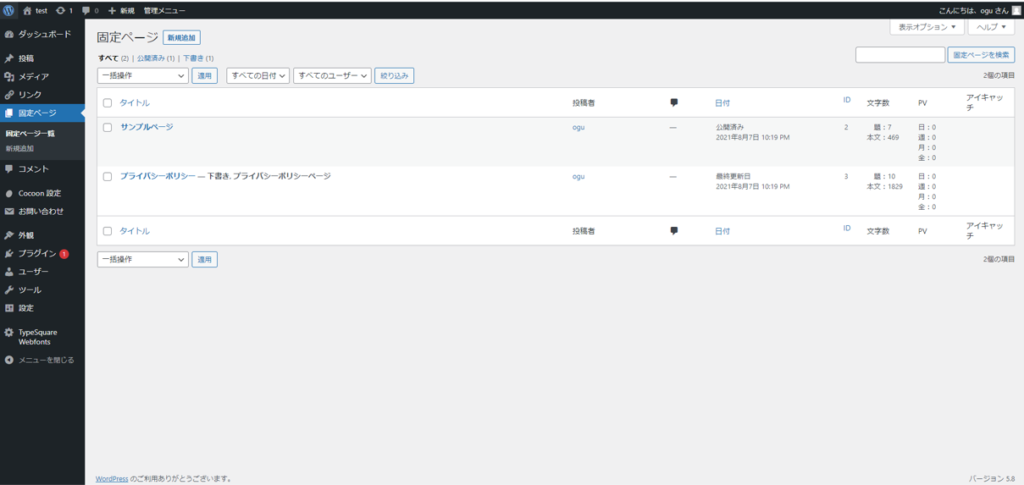
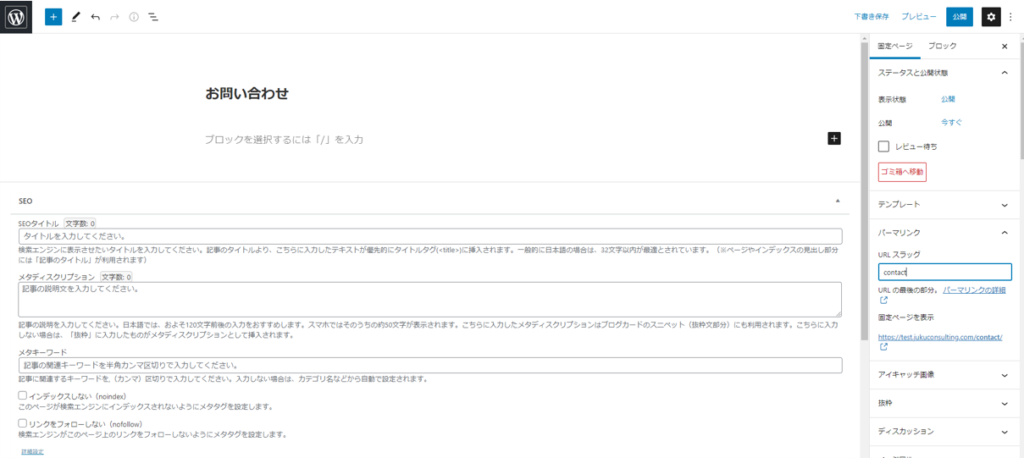
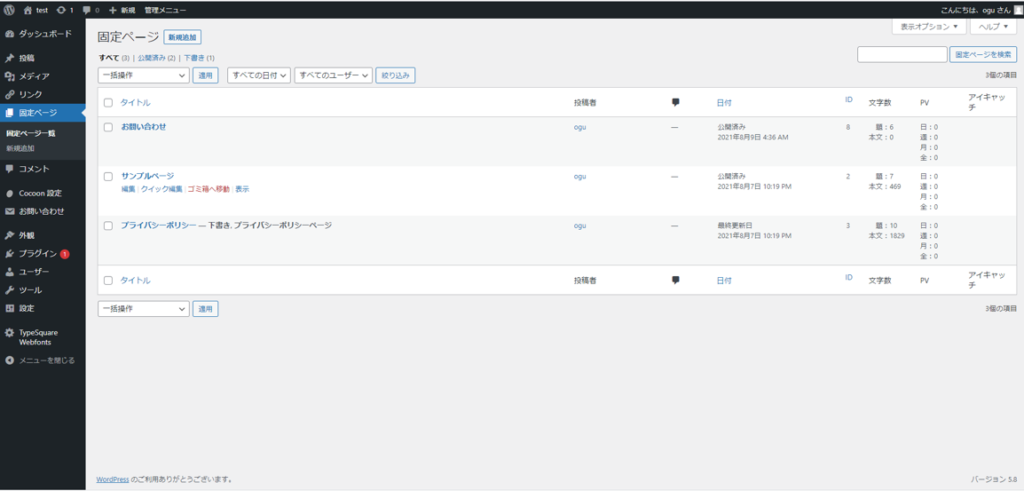
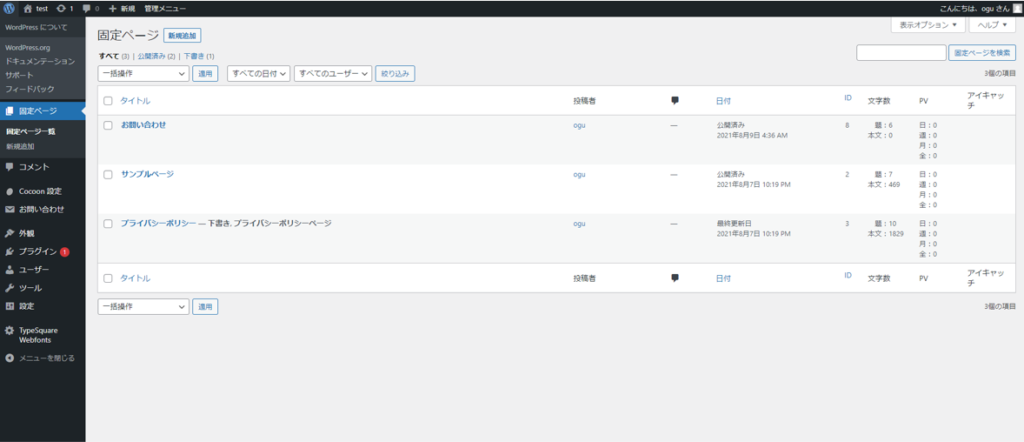
固定ページにコンタクトフォームを新規で作成します。

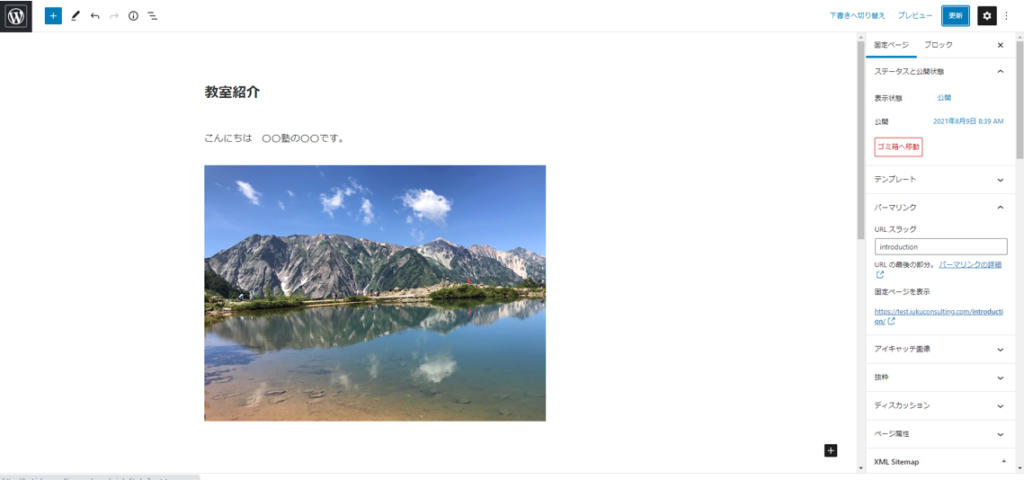
パーマリンクのスラッグは英語表記する。 ➡ 更新


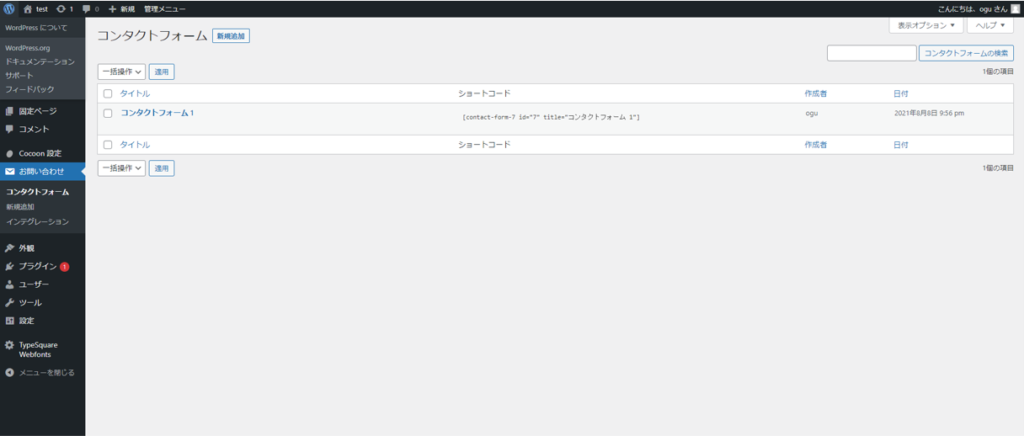
お問い合わせからコンタクトフォームを選択する

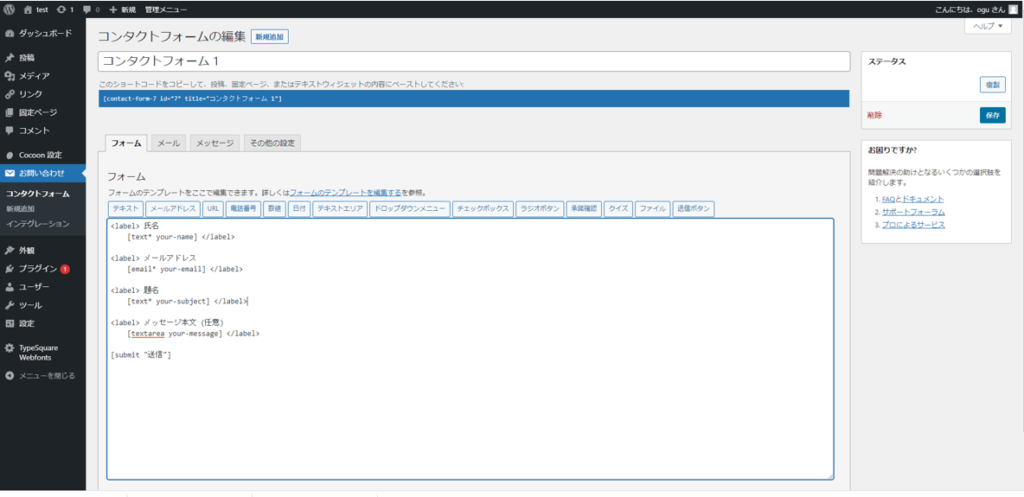
フォームから設定する

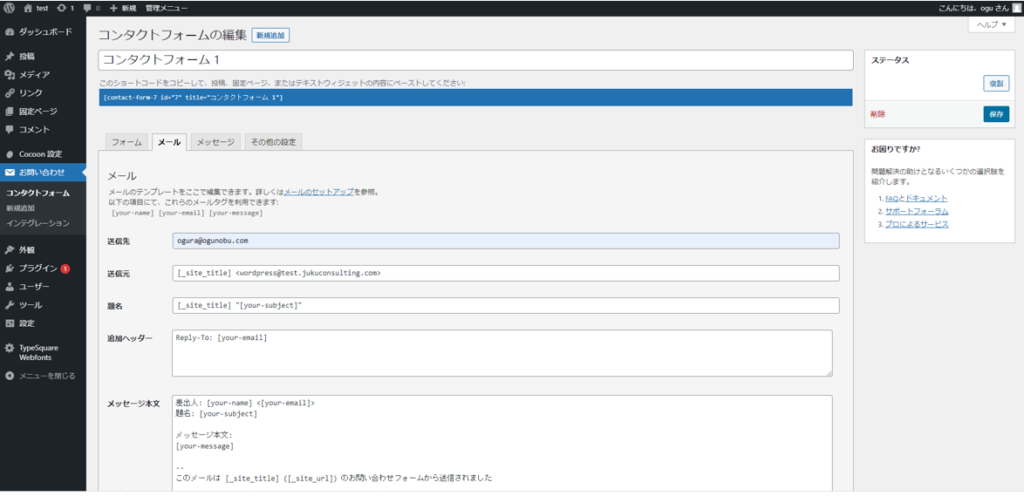
送信先は自分のメールアドレスを記入する。
➡ ショートコードをコピーする。

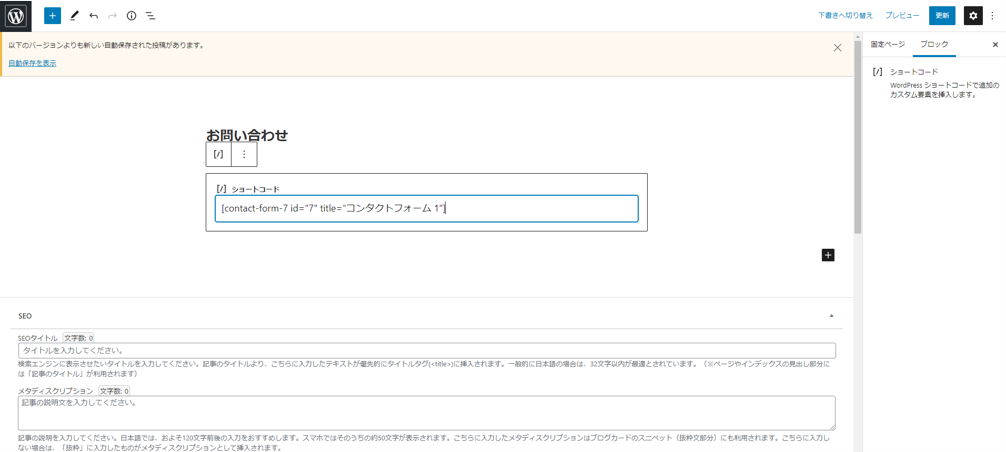
固定ページに戻って、お問い合わせを開く。


ショートコードでコンタクトフォームを張り付ける

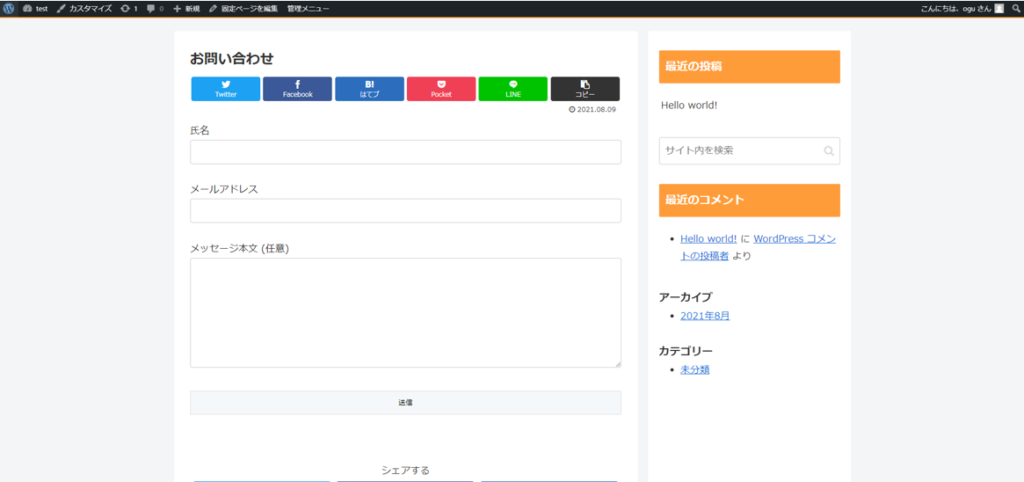
お問い合わせフォームを確認する

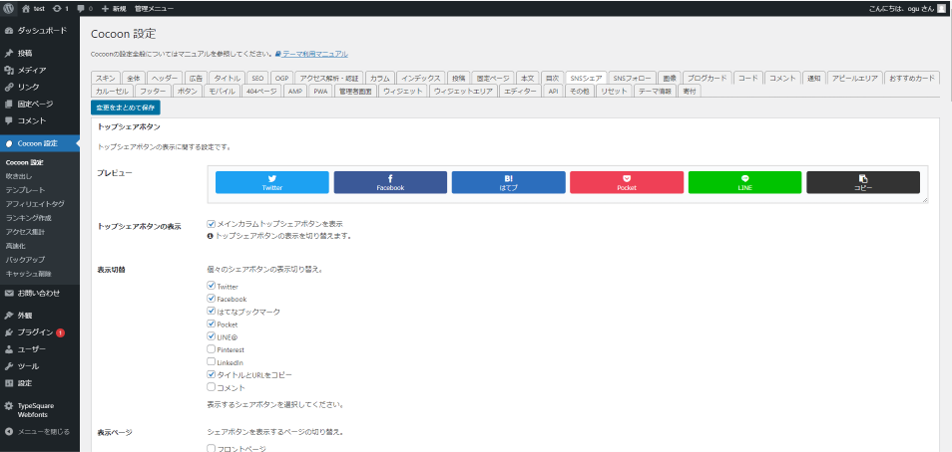
SNSを消すには、トップシェアボタンの表示のチェックを外す。

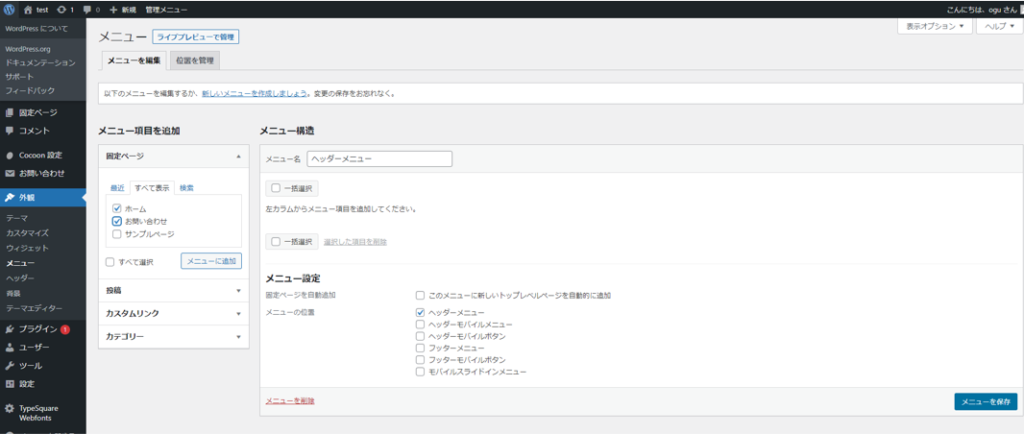
メニューバーを作成する。
①メニューを作成する前に、投稿ページ、固定ページなどを作成しておく(最初はタイトルだけでも)
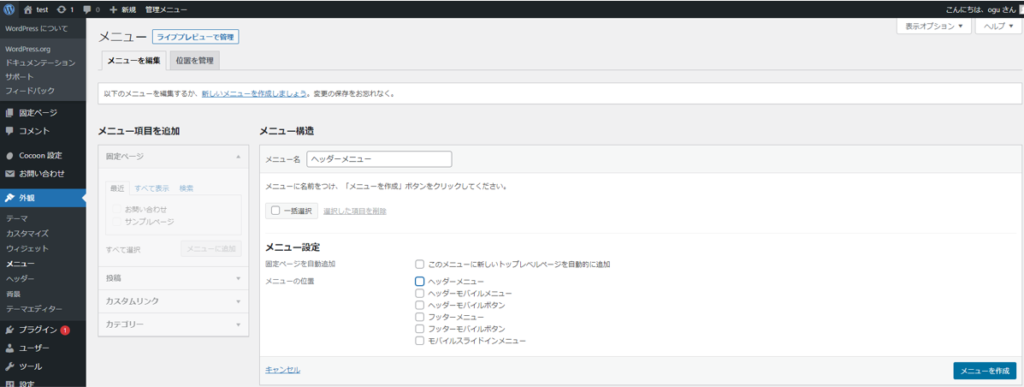
外観➡メニュー➡ヘッダーメニュー➡メニューの作成

ここでは、ホームとお問い合わせを選択して、メニュに追加を押す。
ヘッダーメニュにチエックを入れて、メニューを保存を押す。
フッターも同様に作成する。

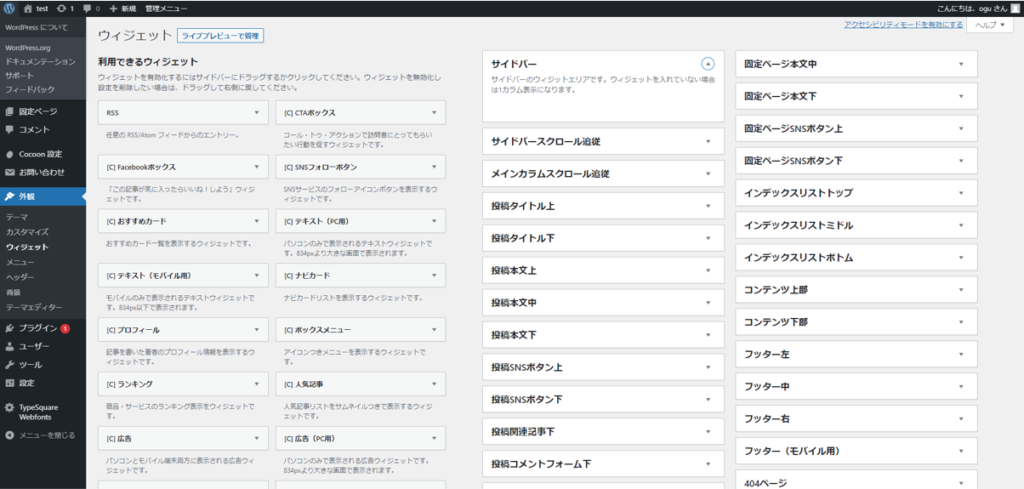
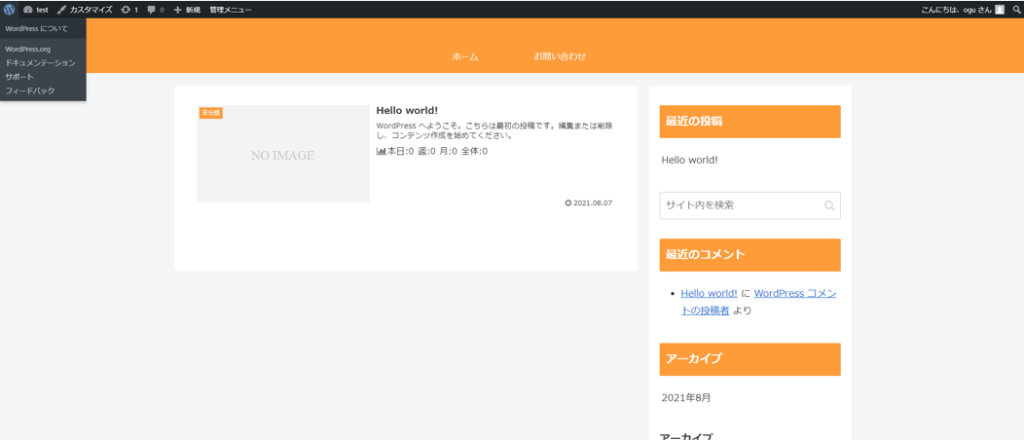
サイドバーはウィジェットにあるので、ウィジェットを開く。

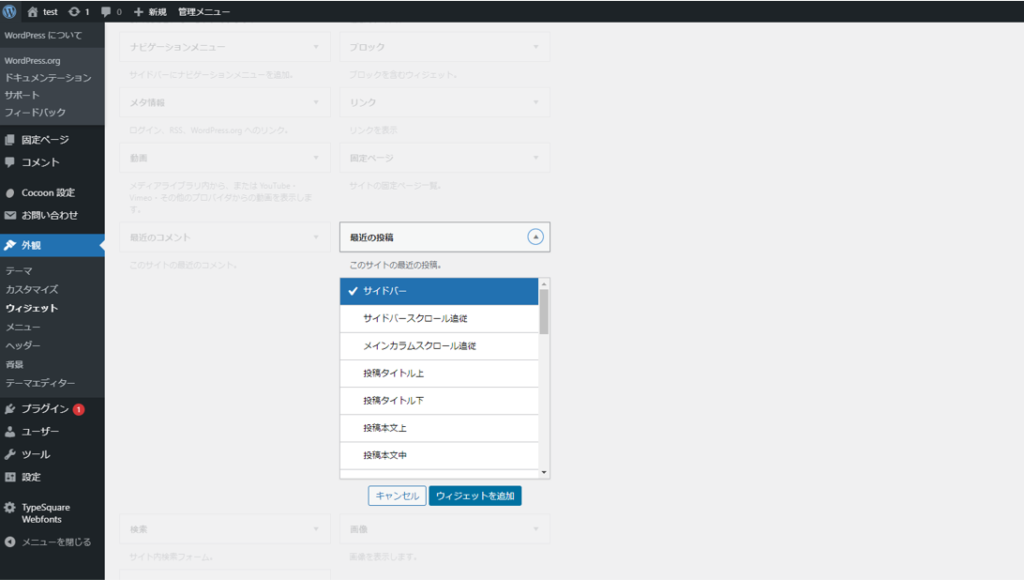
ドロップダウンで入れる場所を決めます。

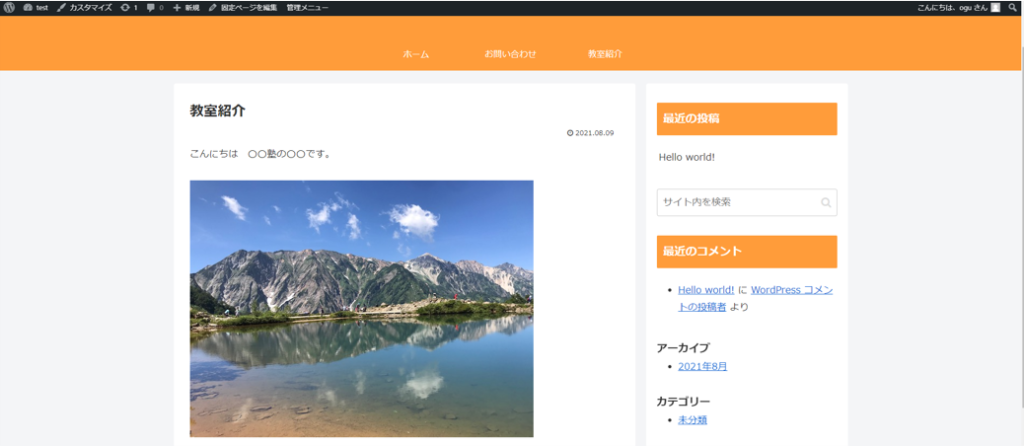
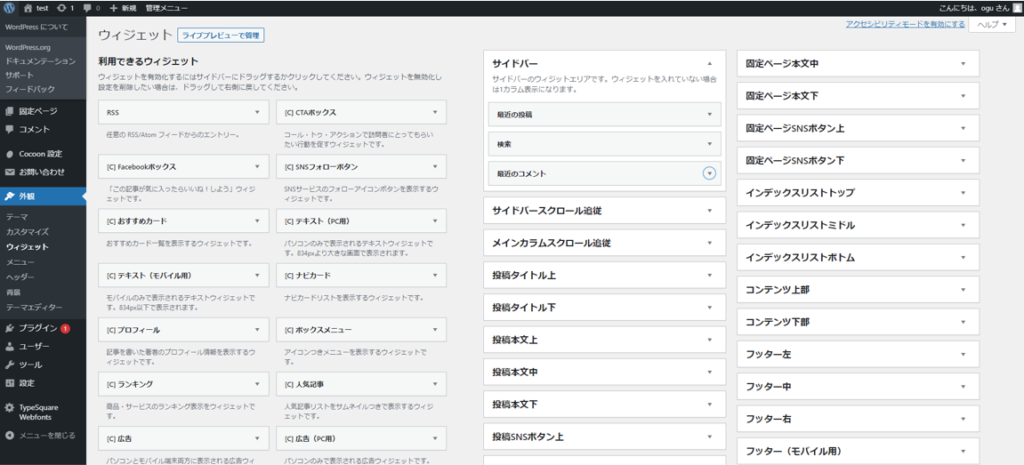
とりあえず、最新の投稿・検索・最近のコメント・アーカイブを入れておきました。

こんな感じになりました。

固定ページで教室紹介を作ってみました。