
WordPressを設定する前に
WordPressを設定する前にドメインを設定します。
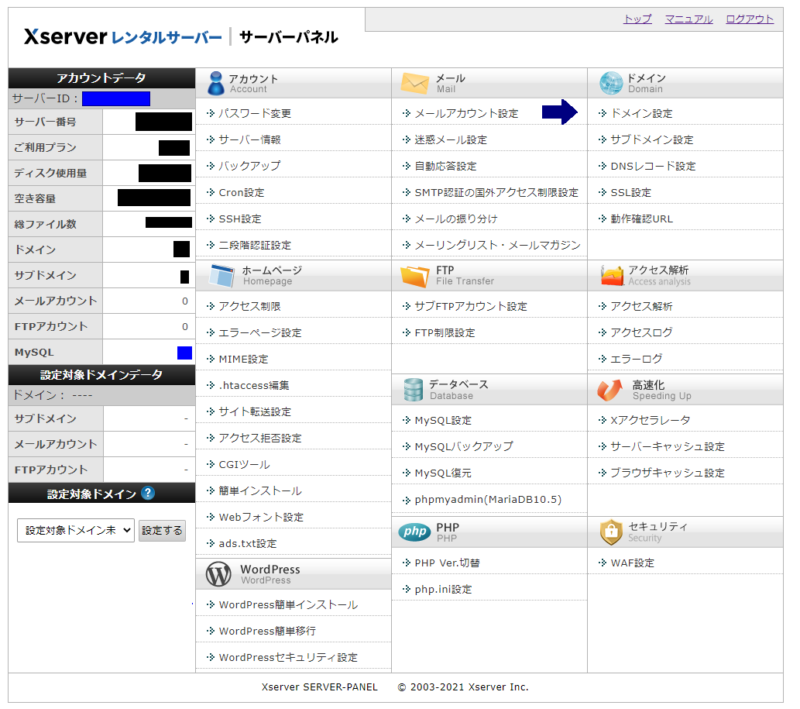
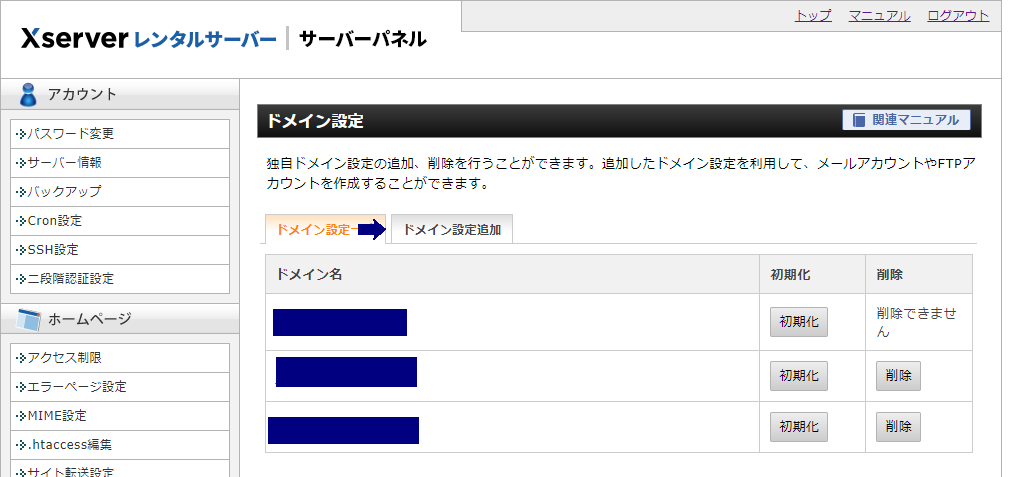
ドメイン設定追加をクリックします。


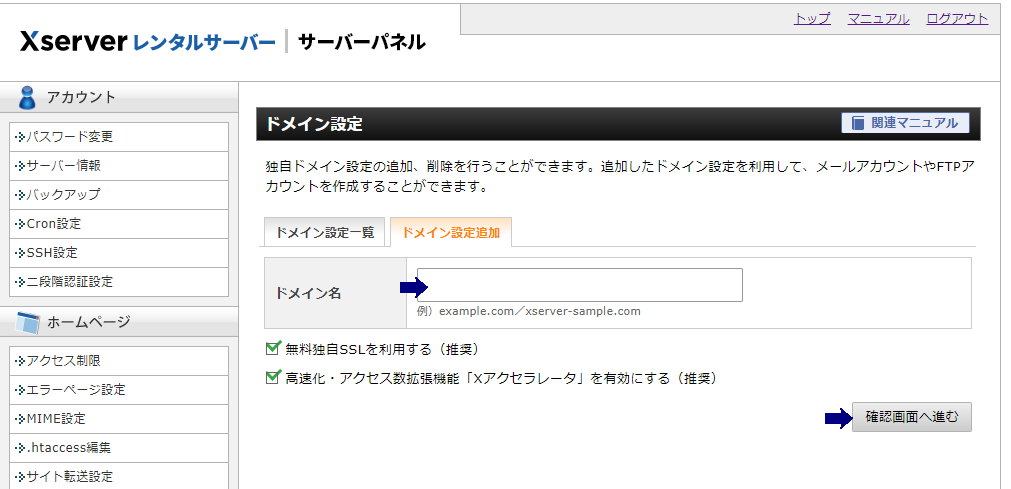
取得したドメイン名を入力します。

WordPressを設定します
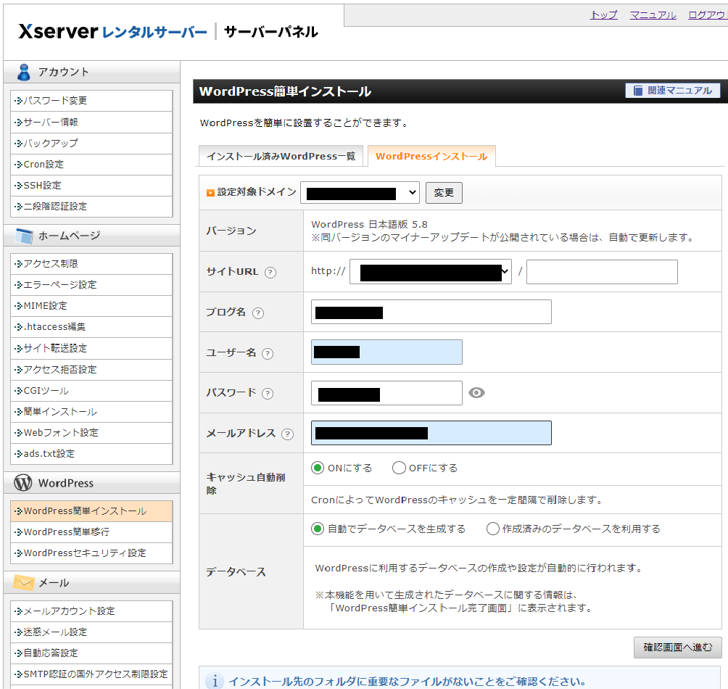
ドメイン名を入力し終わりましたら、WordPressを設定していきます。

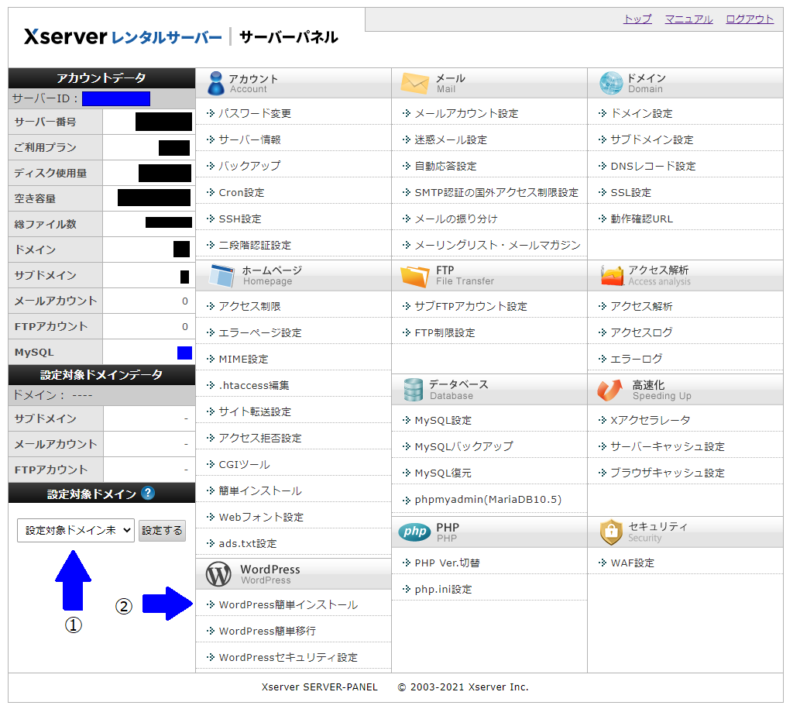
対象ドメインを指定し、WordPress簡単インストールから設定をしていきます。

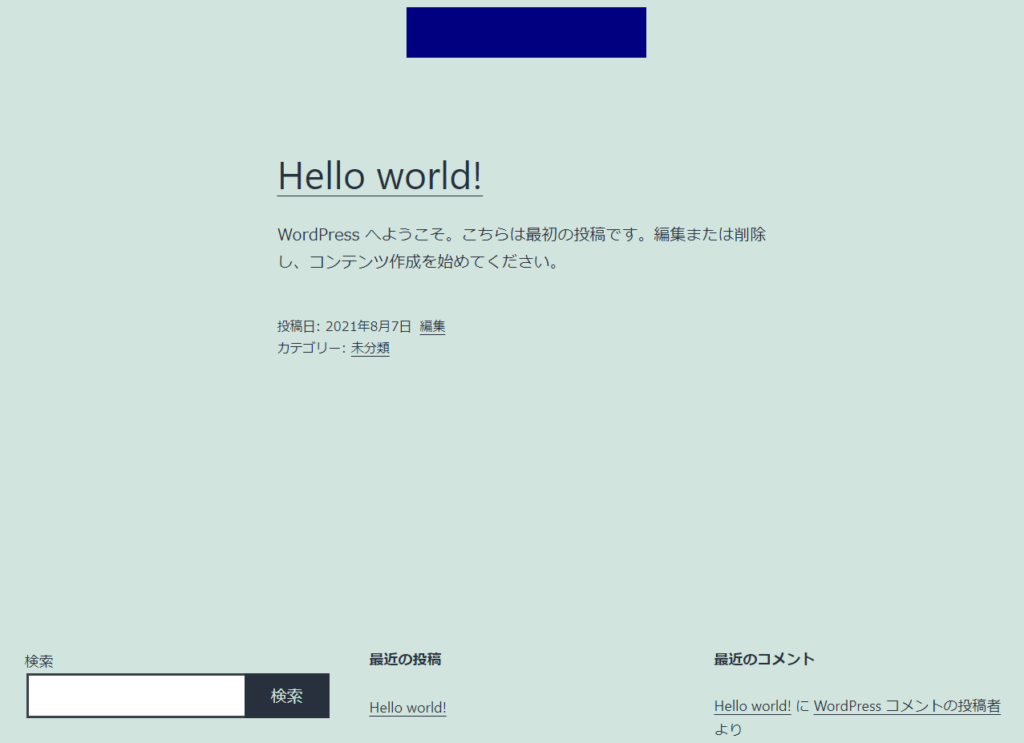
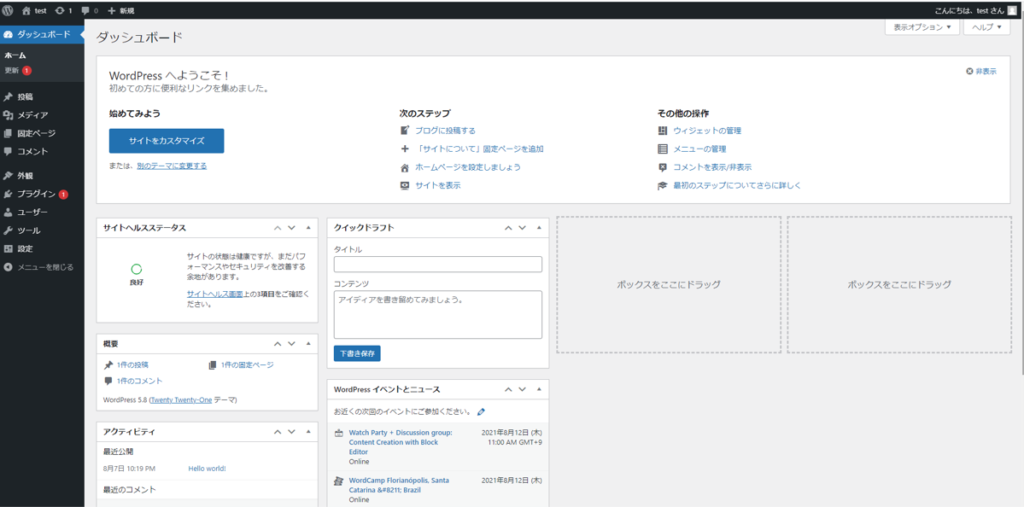
WordPressに入ります。

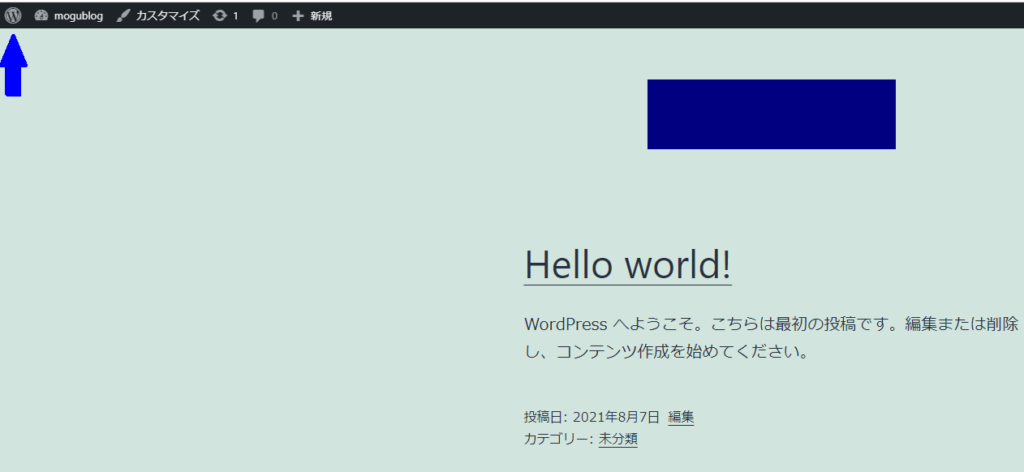
このような画面が出てきます。

左上のロゴマークをクリックします。(または、編集)

ダッシュボードから設定を始めていきます。

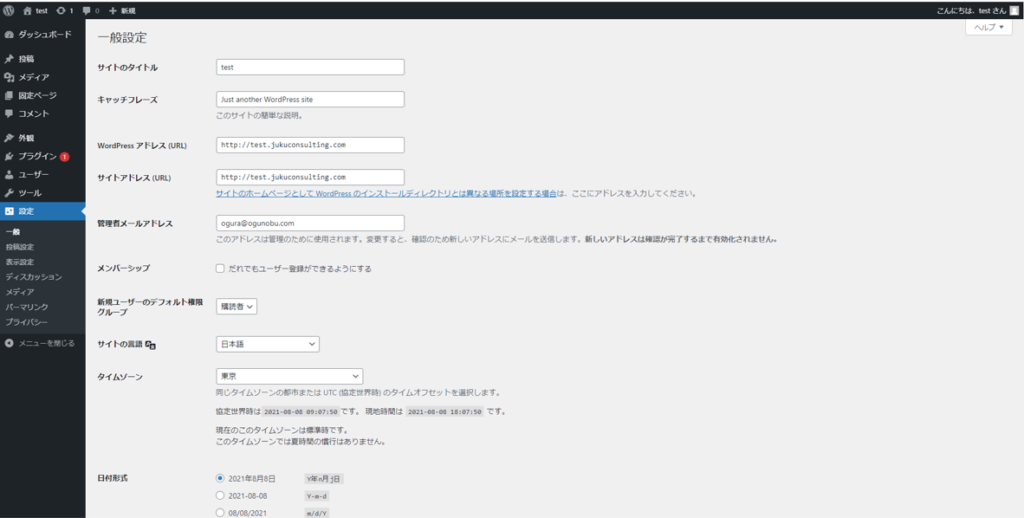
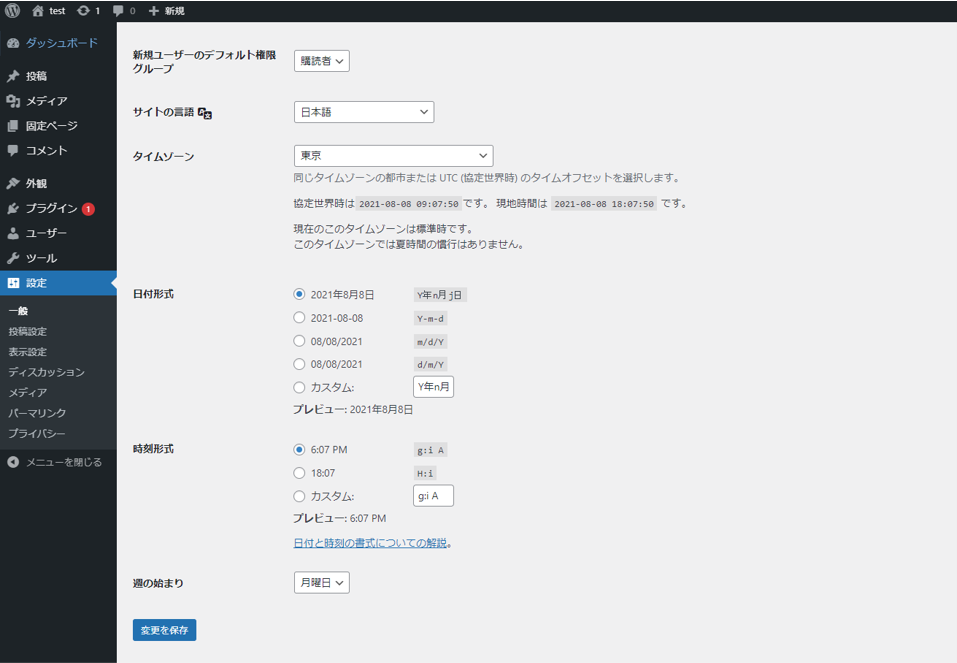
次にサイトのタイトルとキャッチフレーズを設定します。
WordPressアドレスとサイトアドレスの http ➡ httpsに変えておく。

変更保存を押す

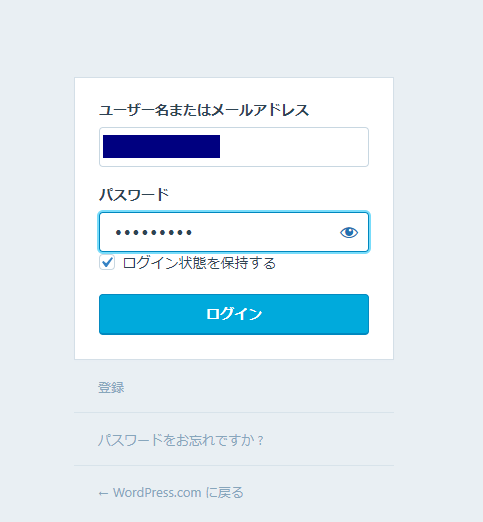
トップに戻ってくるので、ユーザー名とパスワードを入力する。

httpsというサイトが立ち上がる

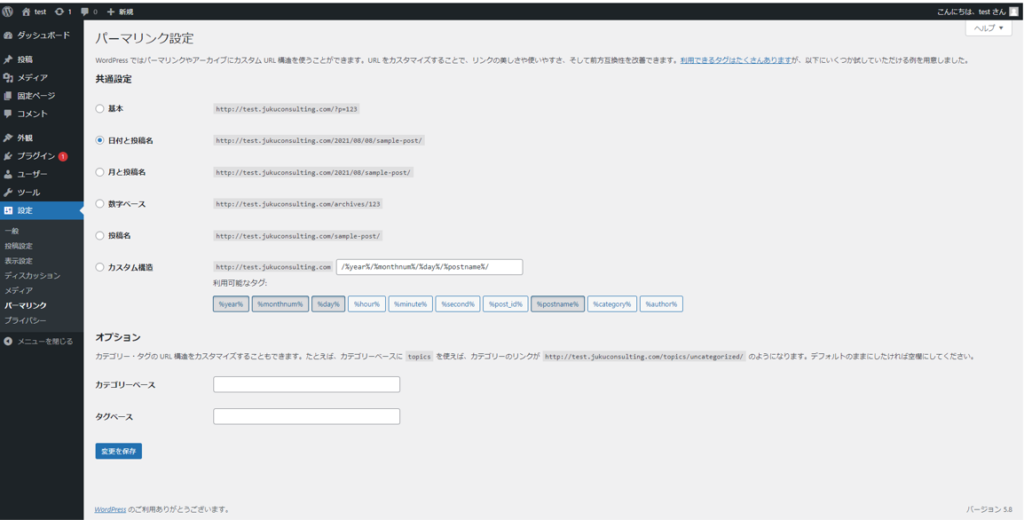
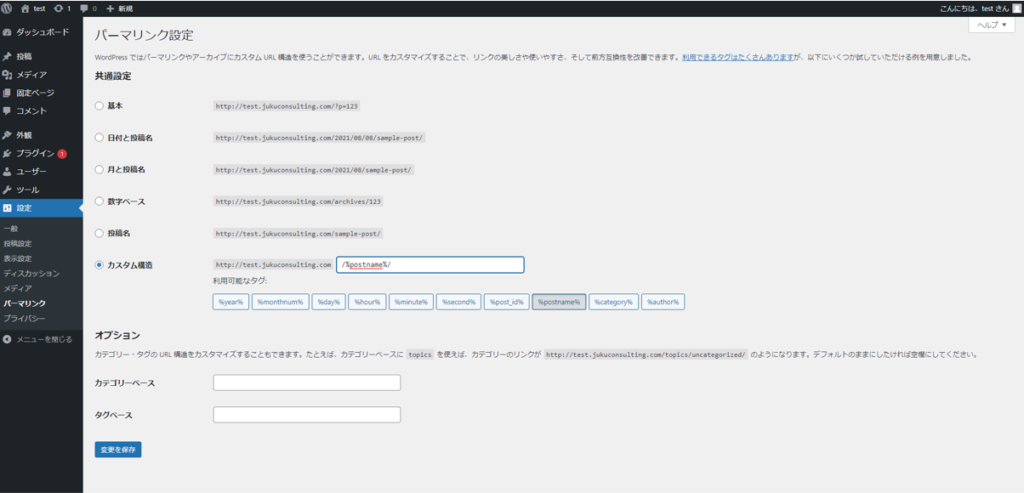
パーマリンク設定をします。

表示をカスタム構造のpostmaneを設定し直します。→ 変更保存

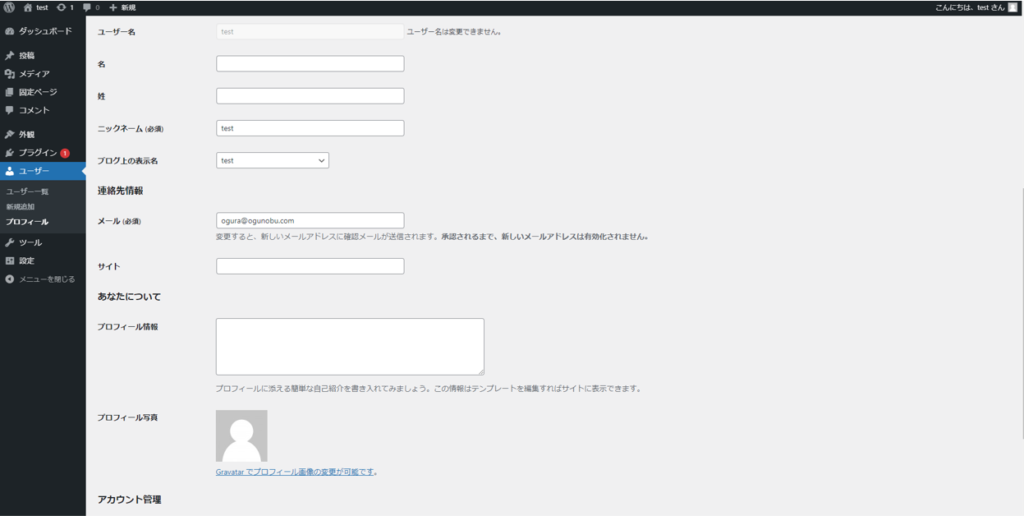
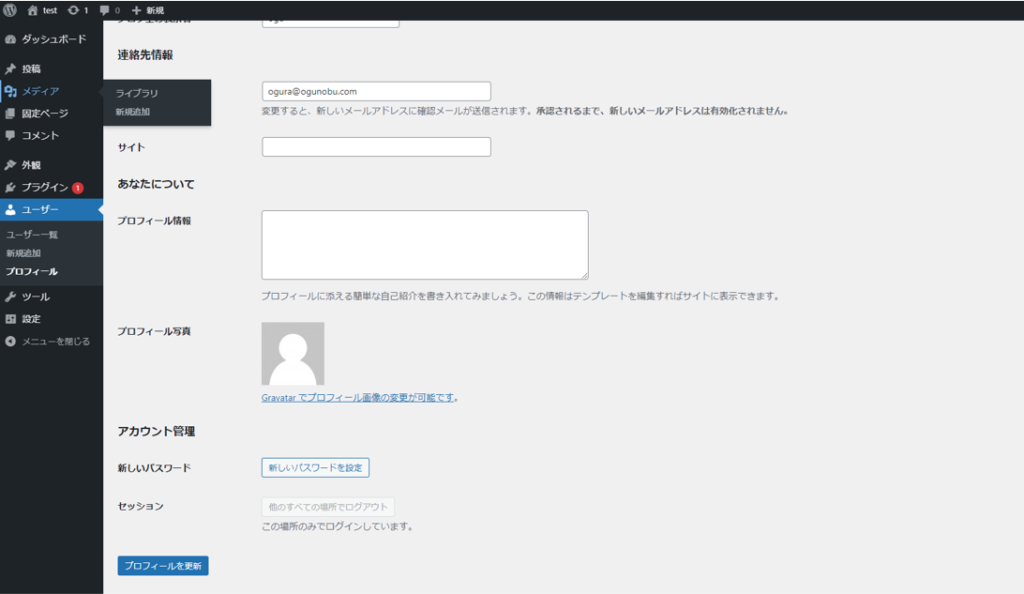
ユーザー名とニックネーム、ブログ上の表示名をいれます。
ユーザー名とブログ上の表示名は同じにしないようにします。

プロフィールを更新を押します。

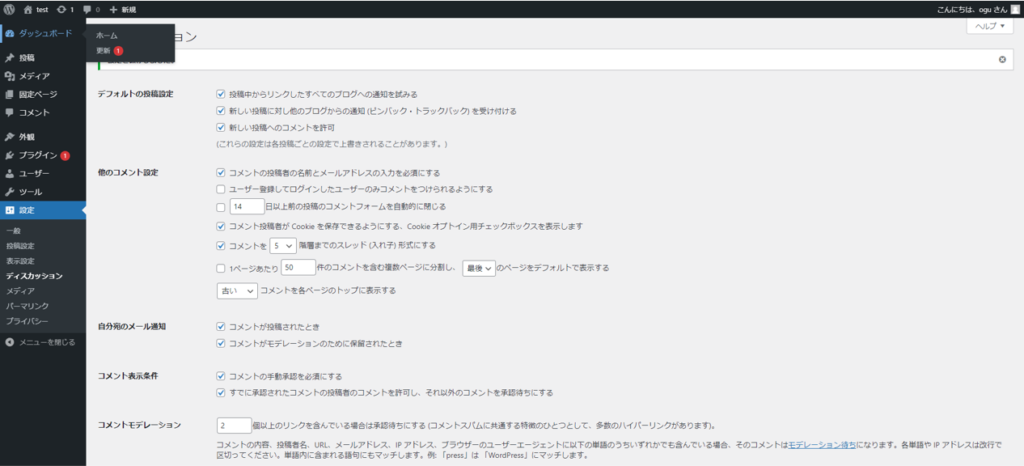
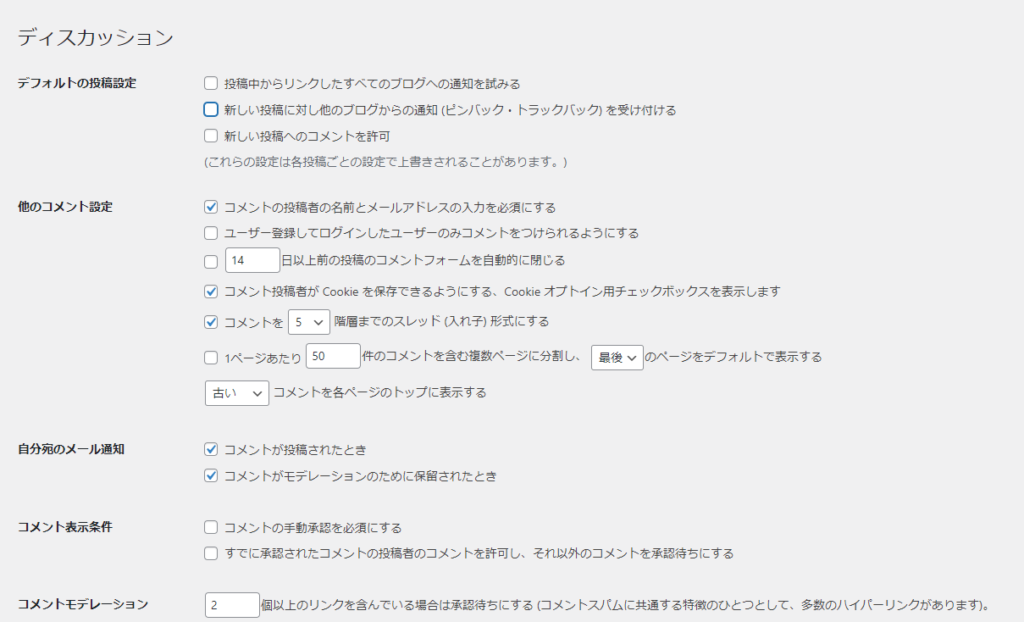
ディスカッションを設定します。

デフォルトの投稿設定を外します。

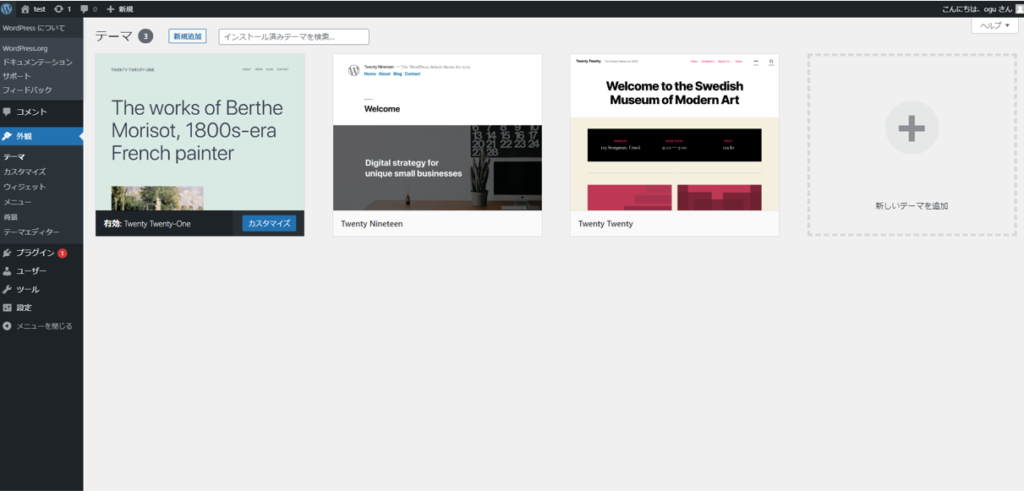
テーマを設定します。

Cocoonをテーマとして入れていきます。
ネットでcocoonと検索します。


親テーマをダウンロードします。親テーマを入れた後で子テーマを入れます。

子テーマをダウンロードします。

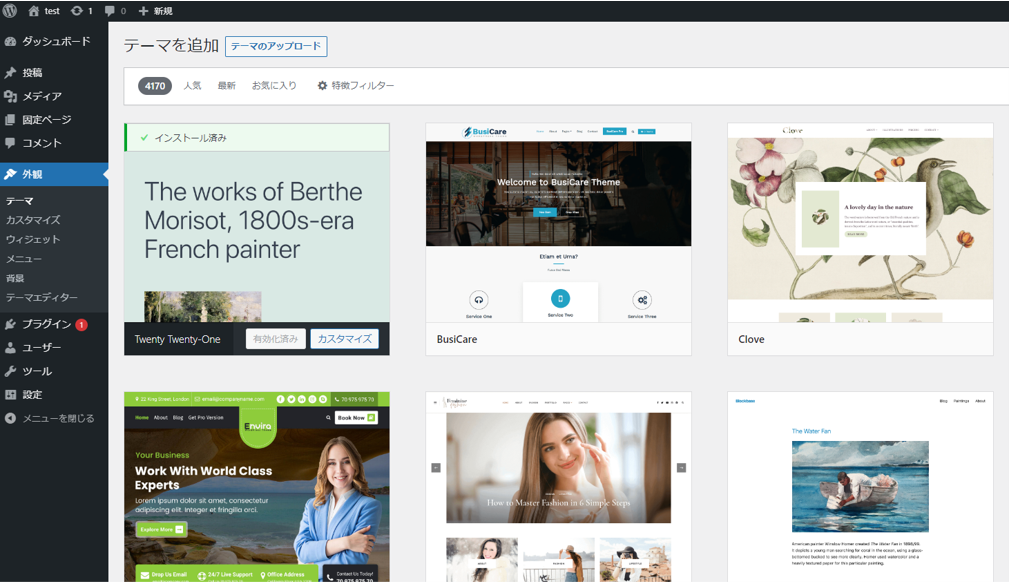
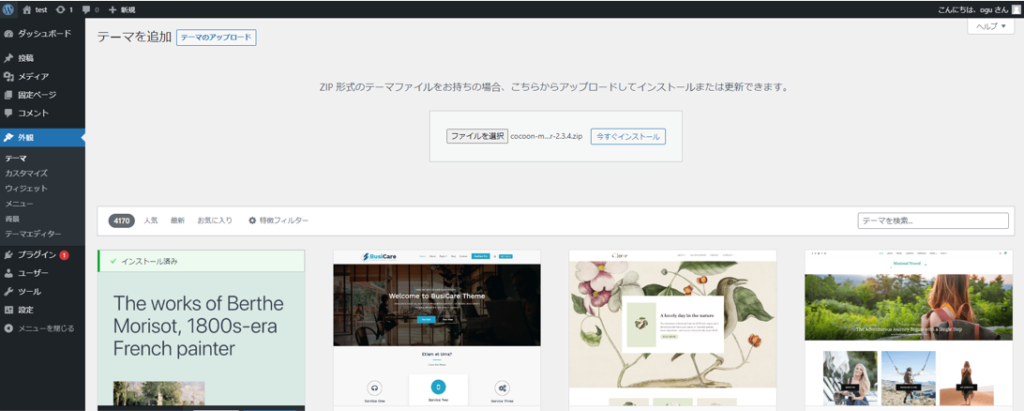
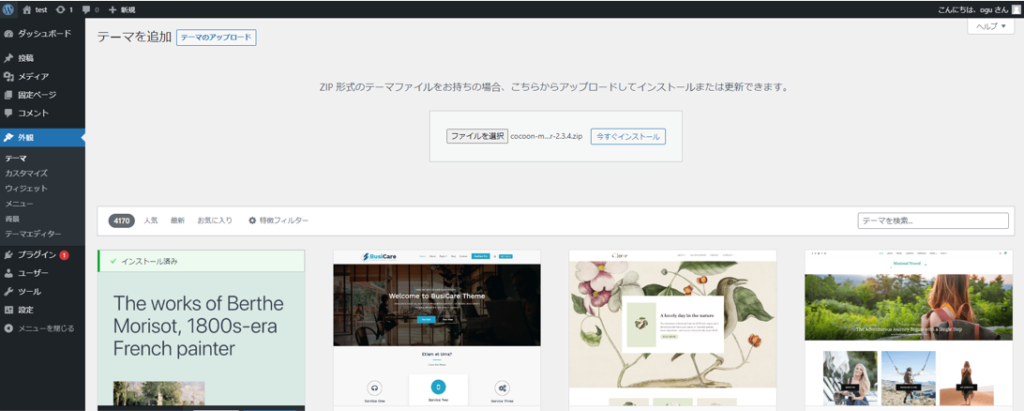
テーマのアップロード画面になります。

ダウンロードしたファイルを選択して今すぐダウンロードをクリックします。

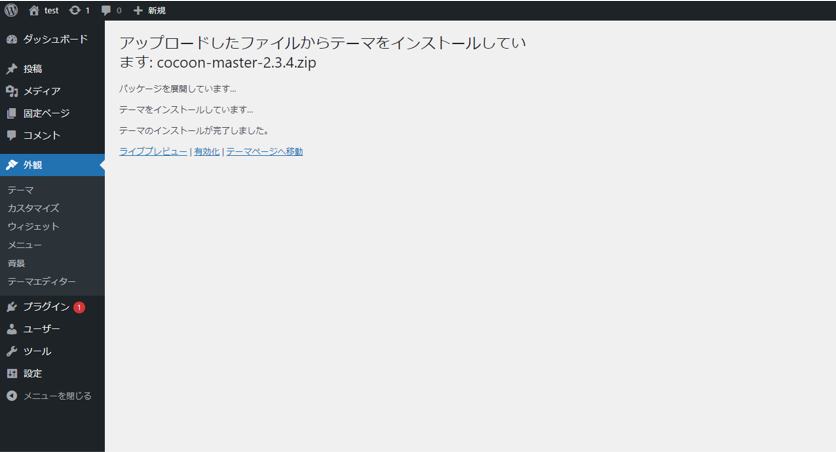
このような画面になれば完了です。

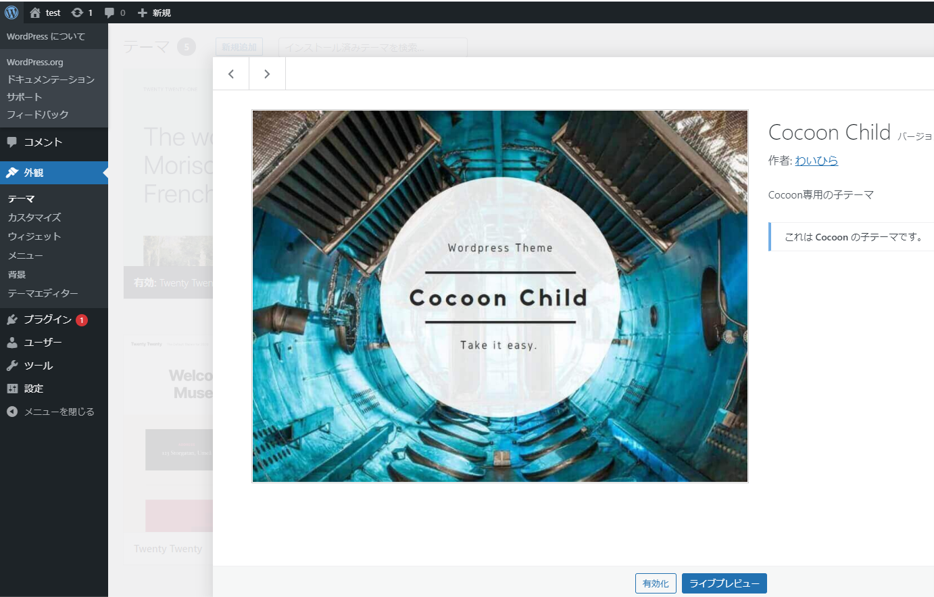
次に子テーマを入れていきます。

Cocoonの子テーマも同じ手順でいれていきます。
子テーマだけ有効化します。
※親テーマは有効化しないでください。

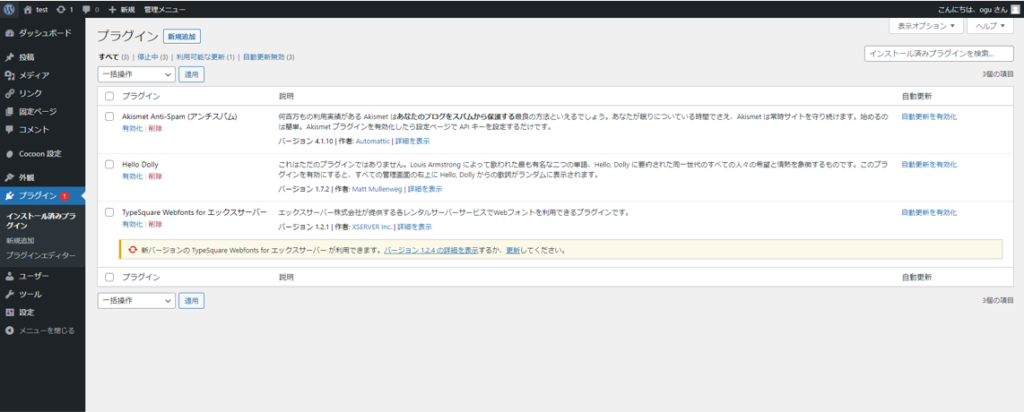
プラグインを入れていきます。
プラグインは拡張機能のようなものです。

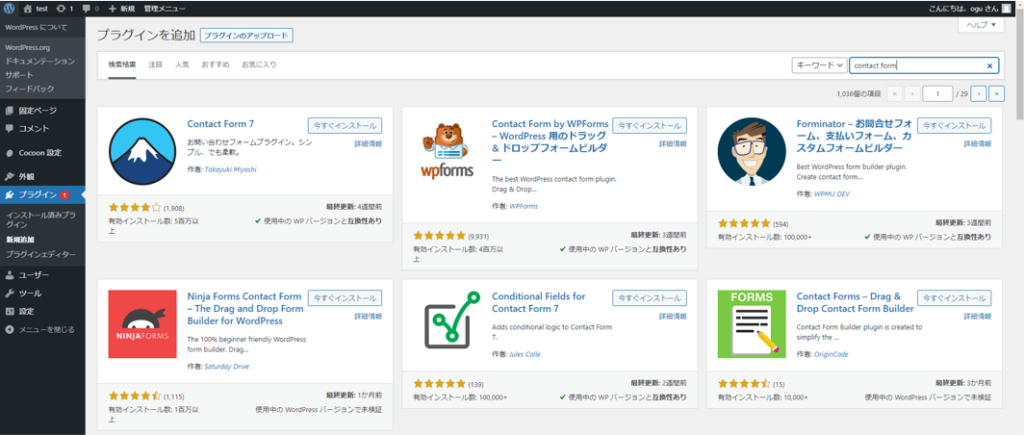
プラグインのアップロードをクリックして、キーワードを入れます。
ここでは、contact form 7 で検索します。

有効化を押します。

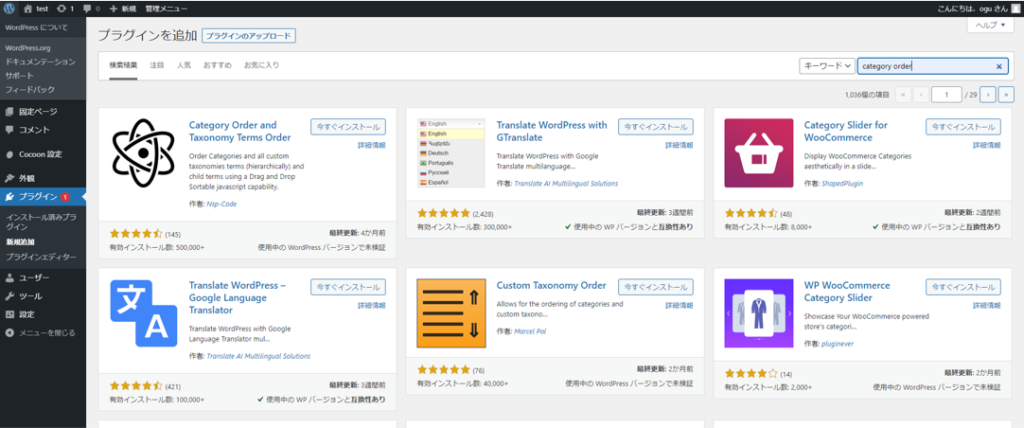
必要なプラグインをいれていきます。
category order を入れます。

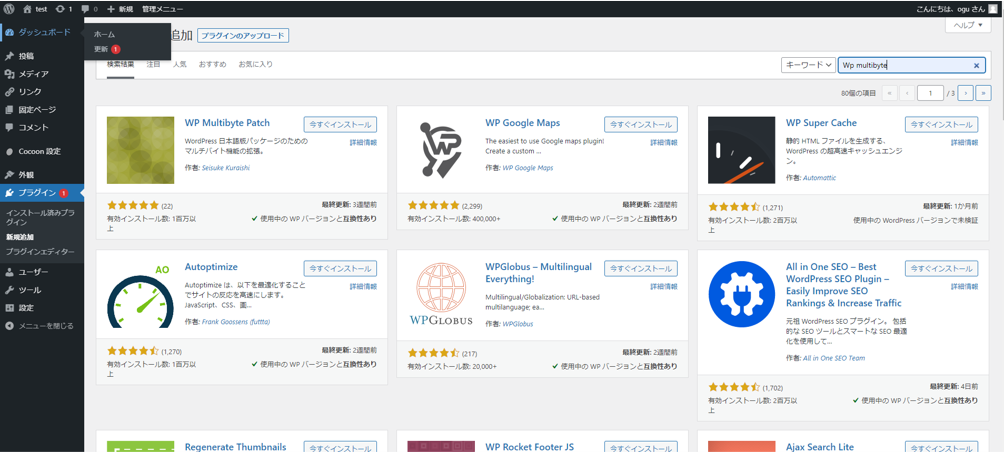
WP Muitbyte Path

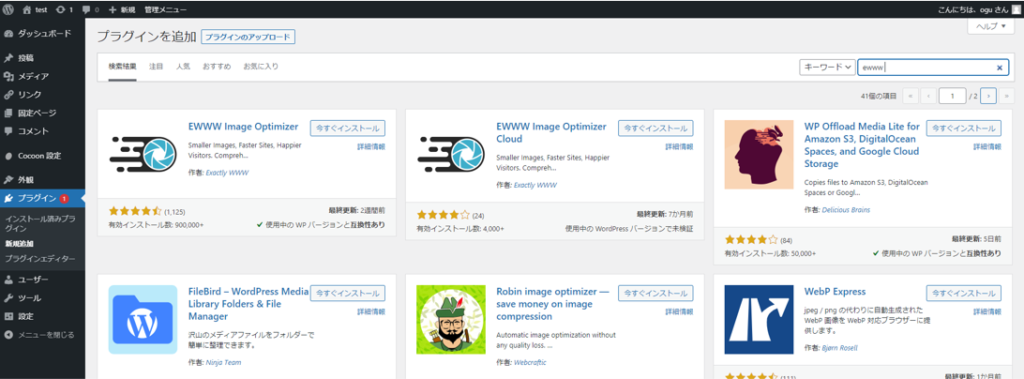
EWWW Image Optimizer 同じようなものがあるので間違わないようにしてください。

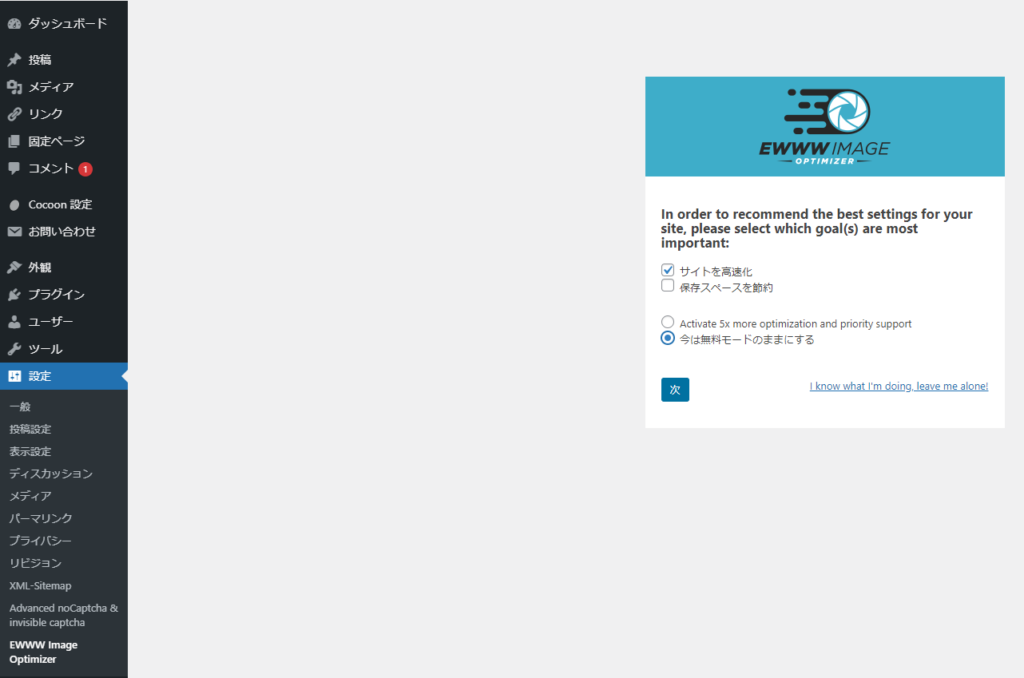
今は無料のモードのままにするを選択 次にいく

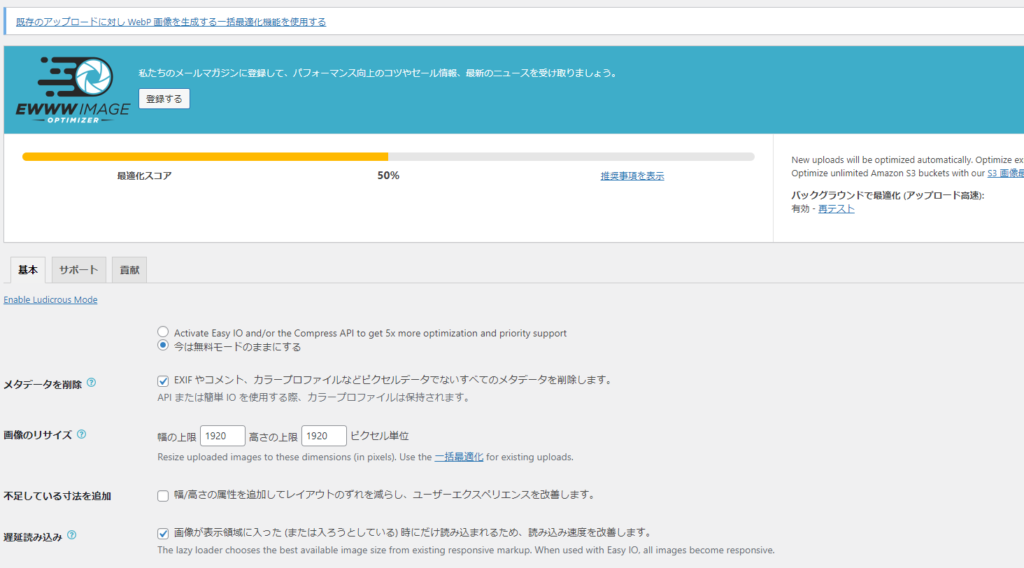
この画面を確認する。

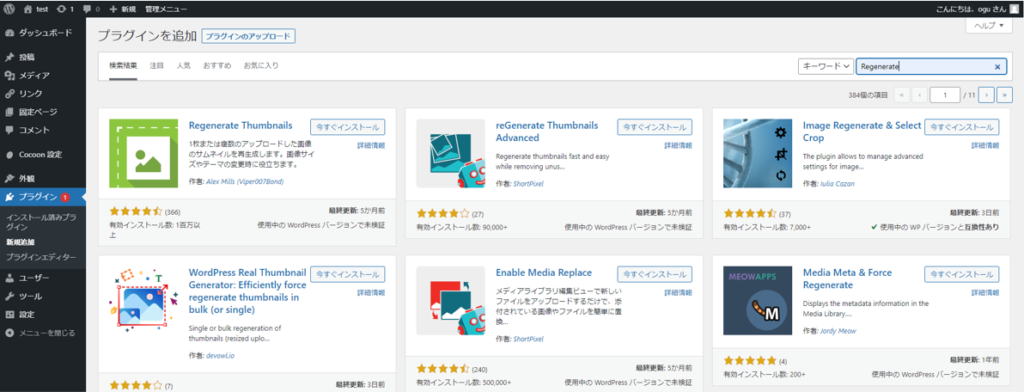
Regenerate Thumbnails

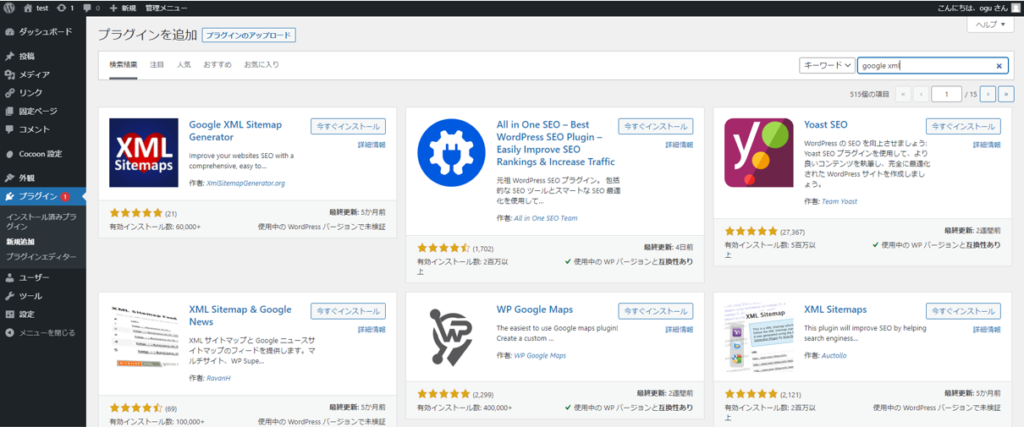
XML Sitemaps

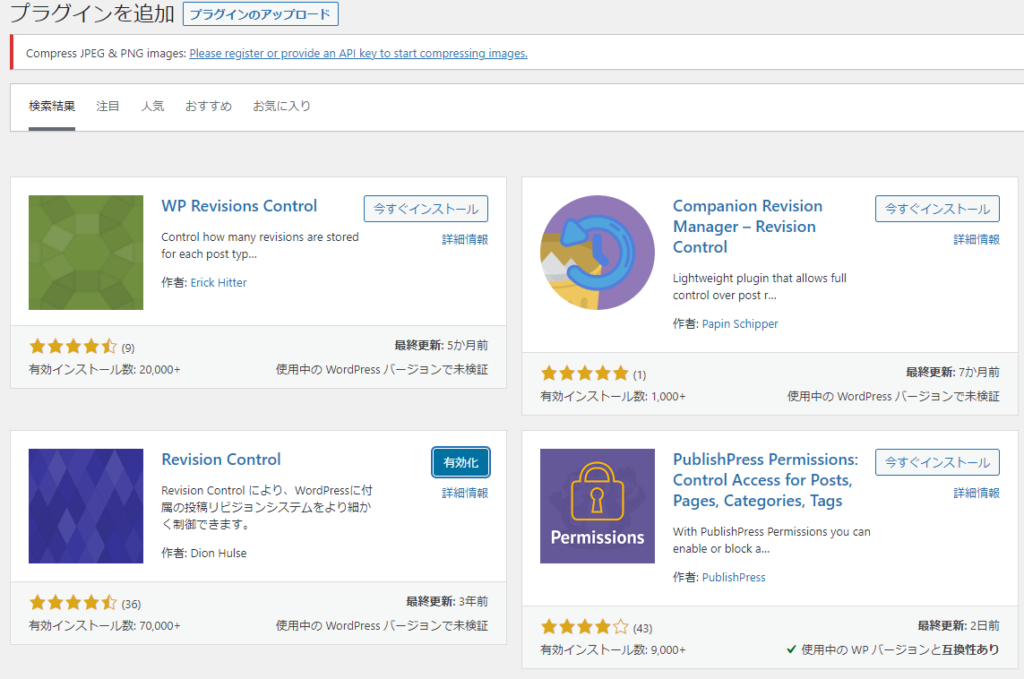
Revision Control

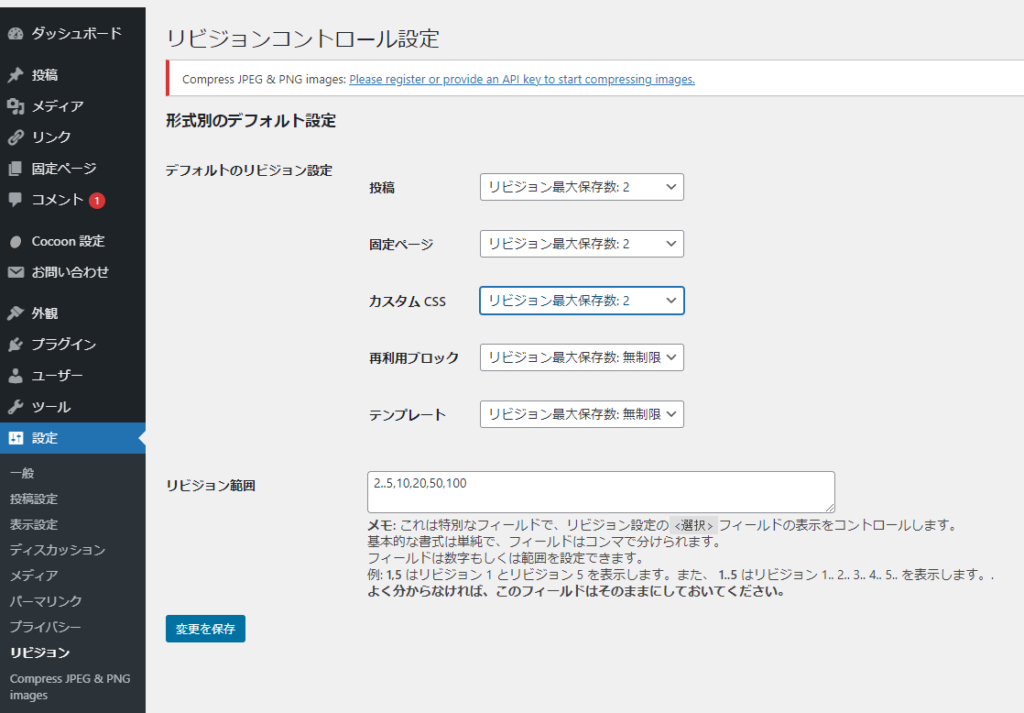
リビジョンを設定します。
設定 ➡ リビジョン 投稿2・固定ページ2・カスタムCSS2に設定

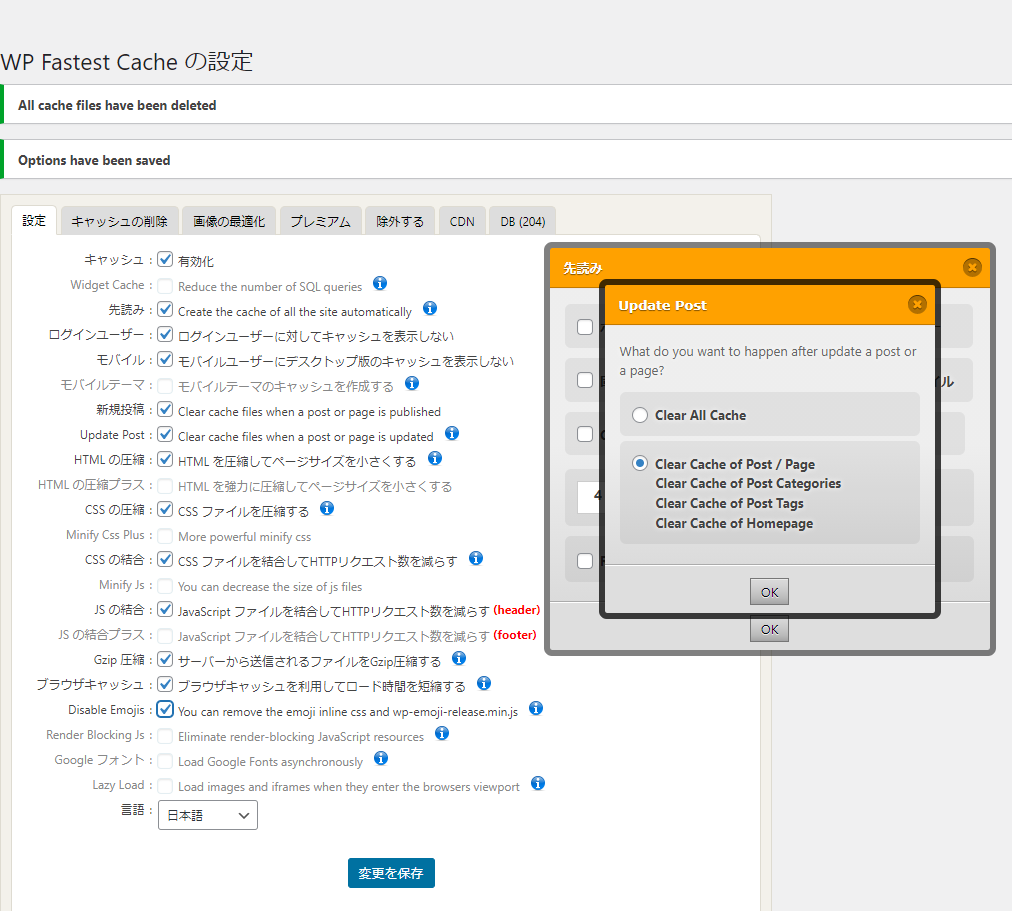
WP Fastest Cache
ダッシュボード下の WP Fastest Cache から設定していきます。

これでプラグインは完了です。